
3. May 2023Frontend
10 najčastejších problémov s prístupnosťou (2. časť)
V tomto článku si predstavíme ďalších 5 najčastejších chýb prístupnosti, ktoré sa na weboch často opakujú a ako ich jednoducho opraviť. Už len fixnutím týchto zopár problémov vieme výrazne zlepšiť prístupnosť na webe.

Na začiatok ti odporúčam pozrieť si aj náš článok s úvodom do prístupnosti, v ktorom sa dočítaš všetko potrebné na pochopenie základov.

Nefunkčná navigácia pomocou klávesnice a skrytý focus
Nie všetci používajú myš pre navigáciu na webe. Niektorí nemôžu použiť myš kvôli ochoreniu, skúsení používatelia ovládajú web pomocou klávesnice alebo na TV ovládame web cez diaľkový ovládač… Takýto používatelia sa spoliehajú na to, že všetky interaktívne elementy na webe napr. buttony, odkazy alebo formulár majú svoj focus stav.
Asi by sa ti nepáčilo keby sa ti na webe nezobrazoval kurzor. Avšak často toto robíme pre používateľov, ktorí sa navigujú na webe pomocou klávesnice.
body {
cursor: none; /* toto by si určite na webe nespravil */
}
:focus {
outline: none; /* tak, prosím nerob ani toto */
}
:focus má však jednu vlastnosť, ktorá núti developerov outline mazať. Pri kliknutí myšou napr. na button sa okolo neho zobrazuje rámik čo nevyzerá dobre. V moderných prehliadačoch vieme tento problém jednoducho vyriešiť ak namiesto :focus použijeme :focus-visible. Tento selector už podporujú všetky moderné prehliadače a vďaka nemu sa už rámik zobrazuje len pri navigácii pomocou klávesnice (focusujeme na button cez Tab klávesu).
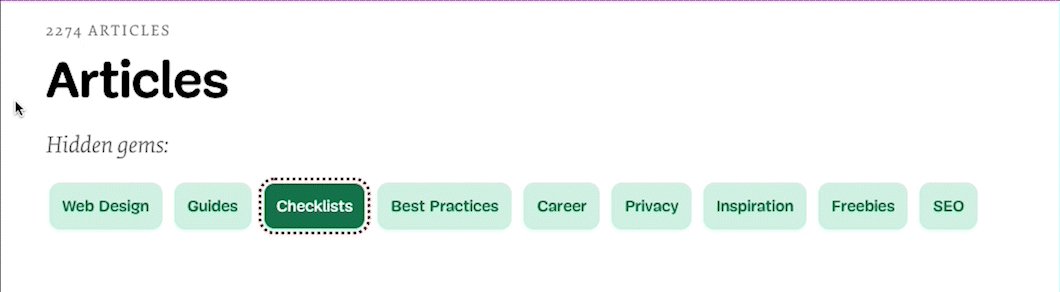
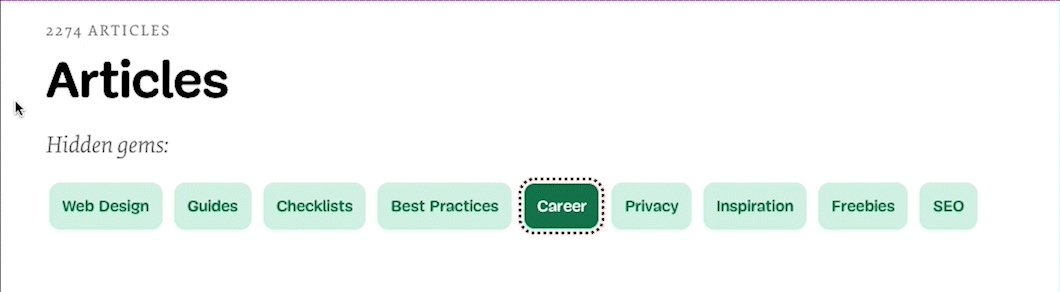
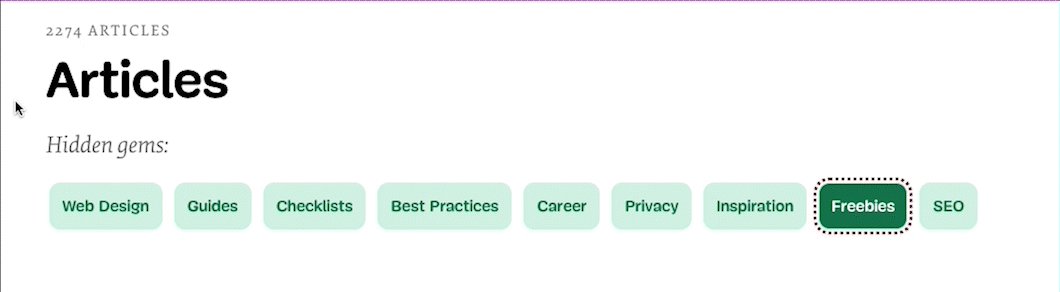
Zvyčajne chceme vlastný štýl pre focus stav, ktorý sa lepšie hodí k nášmu dizajnu. Vtedy môžeme prepísať defaultný štýl prehliadača, avšak treba si dať pozor, aby bol dostatočne vizuálne odlíšený.
// Príklad ako si vieme pridať vlastný štýl pre focus stav
button:focus-visible {
outline: 3px solid deepskyblue;
outline-offset: 3px;
}
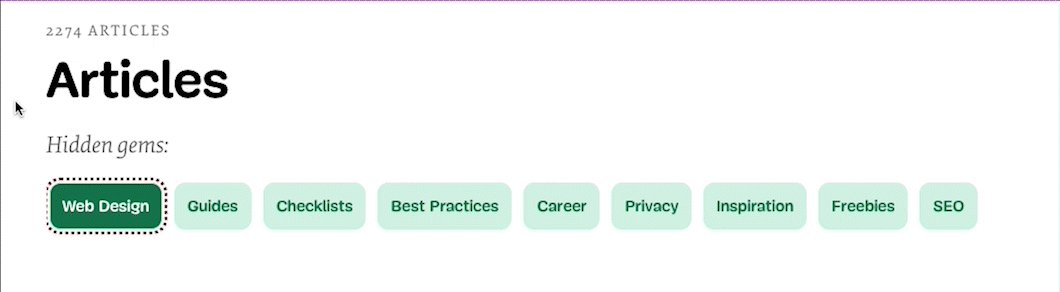
Príklad ako spraviť focus stav, ktorý je funkčný a aj dobre vyzerá na webe https://www.smashingmagazine.com.
Tabindex
Interaktívne elementy ako napr. button, formulárové polia alebo odkazy sú tabovateľné a netreba dodatočne nič implementovať. Ak toto chceme docieliť napr. pre <div> môžeme mu priradiť <div tabindex=”0”>. Takúto možnosť vieme využiť napr. v interaktívnych grafoch, ktoré v HTML nemajú reprezentujúci tag. Ak chceme docieliť opačný efekt, teda vypnúť interaktivitu (nevieme element označiť cez Tab klávesu) použijeme tabindex="-1". Žiadne iné hodnoty by sme pre tabindex nemali používať, pretože menia poradie elementov čo zvyčajne nechceme.
ℹ️ K tejto téme odporúčam pozrieť aj článok Indicating focus to improve accessibility, ktorý ide viac do detailu.
Sémantické HTML a prečo nepoužívať všade div
HTML obsahuje množstvo tagov, ktoré sémanticky opisujú obsah na webe. Ak ho používame správne napr. pre navigáciu použijeme <nav>, každému inputu vyplníme <label> alebo interaktívne prvky píšeme ako <button>, tak čítačky obrazovky budú lepšie rozumieť obsahu a štruktúre webu.
ℹ️ Okrem toho sémantické HTML pomáha vyhľadávačom lepšie pochopiť obsahu stránky, čo má výrazný vplyv aj na pozíciu vo vyhľadávačoch.
Prečo je dôležité používať správne HTML tagy si môžeme ukázať na buttone:
// Zlý príklad
<div className="button" onClick={handleClick}>
Open something
</div>
// Dobrý príklad
<button className="button" onClick={handleClick}>
Open something
</button>
Na prvý pohľad button funguje. Keď kliknem myšou zavolá sa funkcia handleClick rovnako ako pre div, tak aj pre button. Avšak ak sa na webe pohybujem pomocou klávesnice (kombinácia Tab a Enter), tak div sa stáva nepoužiteľný. Natívnemu <button> tagu prehliadač automaticky doplnil potrebnú funkcionalitu napr. tabindex alebo focus stav.
ℹ️ Veľmi dobre spracovaný materiál o všetkých HTML tagoch je na MDN Web Docs.
Zakázané priblíženie stránky
Aby bol web prístupný, tak podľa WCAG špecifikácie si môže používateľ priblížiť web aspoň o 200% bez toho, aby sme obmedzili funkčnosť stránky. Parameter user-scalable="no" v <meta name="viewport"> zakáže zoomovanie obsahu webu. Podobne aj parameter maximum-scale=1 limituje do akej miery si vie používateľ priblížiť obsah. Preto sú tieto dva parametre obmedzujúce pre používateľov s horšeným videním pre ktorých je kľúčové priblíženie obsahu.
// Nikdy nezakazujme priblíženie
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="viewport" content="width=device-width, user-scalable=no">
// Takto je to správne
<meta name="viewport" content="width=device-width, initial-scale=1" />
Veľkosť typografie v pixeloch
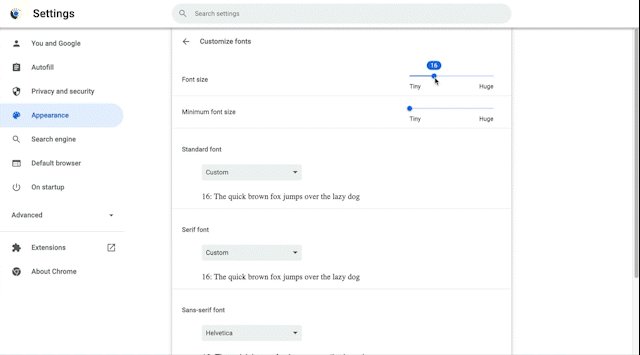
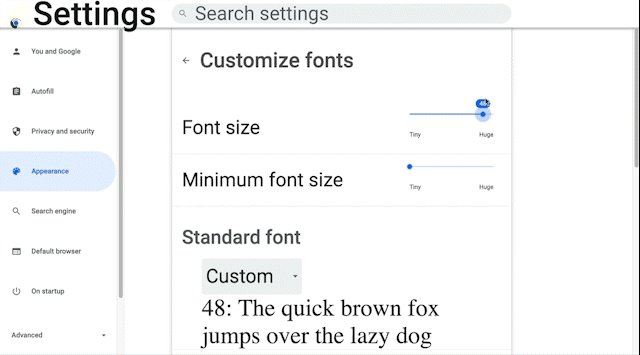
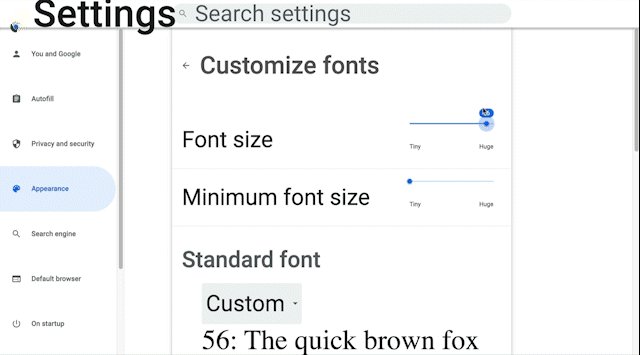
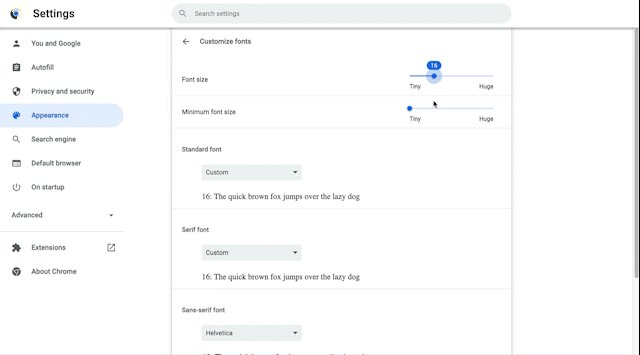
Developeri často riešia dilemu či použiť jednotku px alebo rem/em. Pixely majú stále v CSSku miesto a sú situácie kedy je lepšie (aj z pohľadu prístupnosti) používať px. Kde ale chceme určite použiť namiesto pixelov rem alebo em je typografia. Vďaka tomu si vie používateľ upraviť veľkosť fontu v nastaveniach prehliadača. V prípade, že použijeme px , tak túto možnosť používateľovi zoberieme.

Používateľ si vie v nastaveniach prehliadača upraviť základnú veľkosť fontu
ℹ️ Výborne spracovaný materiál o tom kedy používať
remalebopxnájdeš v článku: The Surprising Truth About Pixels and Accessibility
(Ne)prístupné komponenty
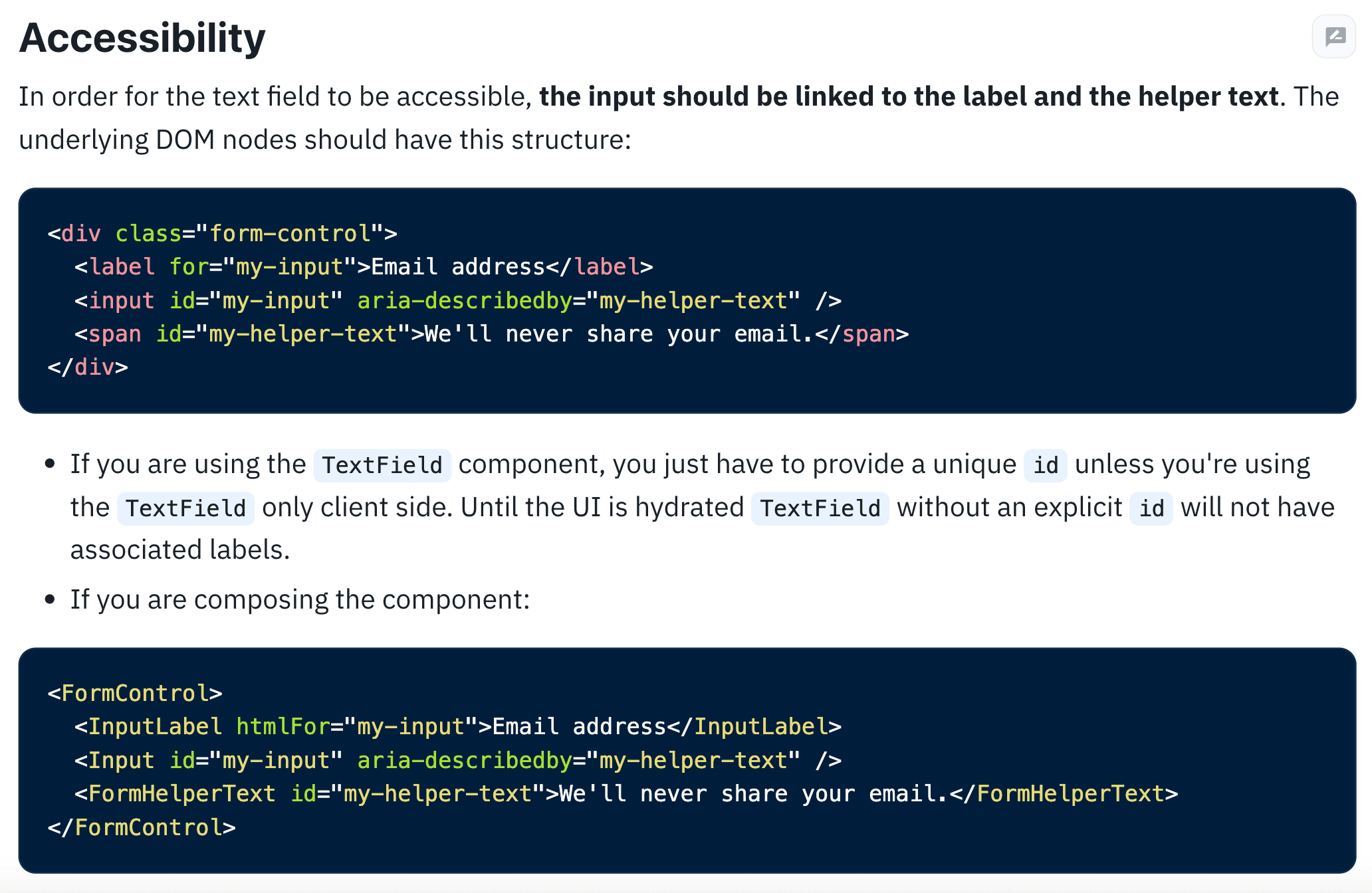
Na webe často používame pokročilejšie komponenty, napr. modal, datepicker atď. Zvyčajne pre takéto komponenty siahneme po existujúcej UI libke ako je napr. MUI, Ant Design alebo Radix UI. Preto je dôležité si pri výbere UI libky skontrolovať, či podporuje prístupnosť. Často aj v dokumentácii nájdeme sekciu ku prístupnosti, ktorú určite odporúčam vždy prečítať. Zvyčajne tam nájdete tipy ako spraviť komponent prístupný.

Sekcia o prístupnosti ku input komponentu v MUI libke.
Ak si chceme vytvoriť vlastný komponent je treba myslieť na množstvo detailov. Na webe W3.org nájdeš postupy ako implementovať často používané komponenty. Preto je niekedy vhodnejšie si vybrať UI libku, ktorá to vyrieši za nás. Už len nakódiť vlastný modal nemusí byť tak jednoduché ako sa môže na prvý pohľad zdať:
Escapezatvorí modal- Pri otvorení modalu sa automaticky focusne na prvý interaktívny element
- Pri zatvorení modalu sa focus automaticky vráti na posledný focusovaný element
- Focus je uzamknutý v rámci modalu (viem tabovať len elementy v modale)
- Modal ma rolu
dialog,aria-labelledbyodkazuje na nadpis modalu aaria-describedbyodkazuje na obsah, ktorý opisuje význam modalu. - A niekoľko ďalších pravidiel…
Na našich projektoch sme začali používať UI libku Radix, ktorá za nás rieši prístupnosť a väčšinu funkcionality a súčasne nám dovoľuje si komponent naštýlovať podľa potreby.
Záver
Týchto zopár tipov vie výrazne zlepšiť prístupnosť a okrem toho aj zlepšiť SEO a kvalitu webu. Ďalšie tipy ako zlepšiť prístupnosť nájdeš aj v našom prvom článku.

10 najčastejších problémov s prístupnosťou (1. časť)
Ďalšie články

Praktický sprievodca vizuálnou prístupnosťou


Prístupný web jednoducho: Praktický checklist pre developerov


Webinár: Prístupnosť – prečo je dôležitá a čo vám prikazuje zákon


