
19. Sep 2022Frontend
10 najčastejších problémov s prístupnosťou (1. časť)
WebAIM otestovala prístupnosť 1 000 000 webových stránok, pričom až na 96.8% z nich našli chyby prístupnosti. V tomto článku si predstavíme 5 najčastejších chýb, ktoré sa na weboch vyskytli a tiež ako ich opraviť. Už len fixnutím týchto zopár problémov vieme výrazne zlepšiť prístupnosť na webe.

Odporúčam ti pozrieť aj náš článok s úvodom do prístupnosti, kde si prečítaš všetko potrebné, aby si porozumel základom.

1. Nedostatočný farebný kontrast
Ide o farbený kontrast medzi textom a jeho pozadím. Čím väčší kontrast tým ľahšie je text čitateľný napríklad pre ľudí so zrakovým hendikepom alebo keď ti slnko svieti priamo na obrazovku.
Podľa WCAG špecifikácie je minimálny farebný kontrast medzi textom a pozadím nasledovný:
AA rating:
- Pre normálny text – 4.5 : 1
- Veľký text – 3 : 1
AAA rating:
- Pre normálny text – 7 : 1
- Veľký text – 4.5 : 1
Veľký text v prípade CSS pixelov znamená aspoň 24px alebo boldový text aspoň 18.5px. Pre dekoratívne texty alebo logá značiek platí výnimka. V novej špecifikácii WCAG 3 bude nový a inteligentnejší algoritmus pre výpočet kontrastu, ktorý bude brať do úvahy aj font alebo konkrétne použité farby.
Overiť farebný kontrast sa dá priamo v DevTools prehliadača alebo akýmkoľvek automatizovaným testom. Problém môžu robiť len texty, ktoré sú pred obrázkovým pozadím, kde si treba dať väčší pozor.
ℹ️ Ďalšie užitočné informácie o farbách a kontraste nájdeš na webe WebAIM.
2. Chýbajúci alternatívny text
Netextový obsah stránky musí obsahovať alternatívny text. Najlepším príkladom sú obrázky, avšak platí to aj pre iné elementy ako sú videá, grafy… Alternatívny text plní niekoľko funkcií:
- Zrakovo postihnutým prečíta čítačka obrazovky alternatívny text, vďaka čomu vedia aká informácia je na obrázku dôležitá.
- Ak sa nepodarí stiahnuť obrázok, zobrazí sa aspoň alternatívny text
- Vyhľadávače používajú alternatívny text na lepšie rozpoznanie obsahu stránky
Pravidlá pre správne napísaný alt atribút:
altatribút by mal byť stručný a výstižný (zvyčajne stačí niekoľko slov)- Nemal by byť redundantný. To znamená, že by nemal obsahovať informácie, ktoré sú dostupné z textu pri obrázku.
- Slová ako napr. obrázok, image of... v alt atribúte neuvádzame, pretože čítačky obrazovky to už spravia za nás. Zbytočne by čítali slovo obrázok dva krát.
- Každý obrázok musí obsahovať
altatribút. Ak je obrázok čisto dekoratívny a nenesie žiadnu dôležitú informáciu, tak uvádzame len prázdny atribút:alt="".
Example: <img src="image.jpg" alt="A guy presenting about accessibility to his colleagues">ℹ️ Určite odporúčam pozrieť článok na webe WebAIM, kde sa podrobnejšie venujú písaniu alternatívneho textu spoločne s príkladmi.
3. Prázdne odkazy a tlačidlá
Každý interaktívny prvok na stránke napr. tlačidlá alebo odkazy musia mať zrozumiteľný názov. Často sa stáva, že napr. odkazy v sebe majú len ikonku, ale žiadny text. Čítačka obrazovky tak nevie nevidiacemu používateľov prečítať čo je to za odkaz.

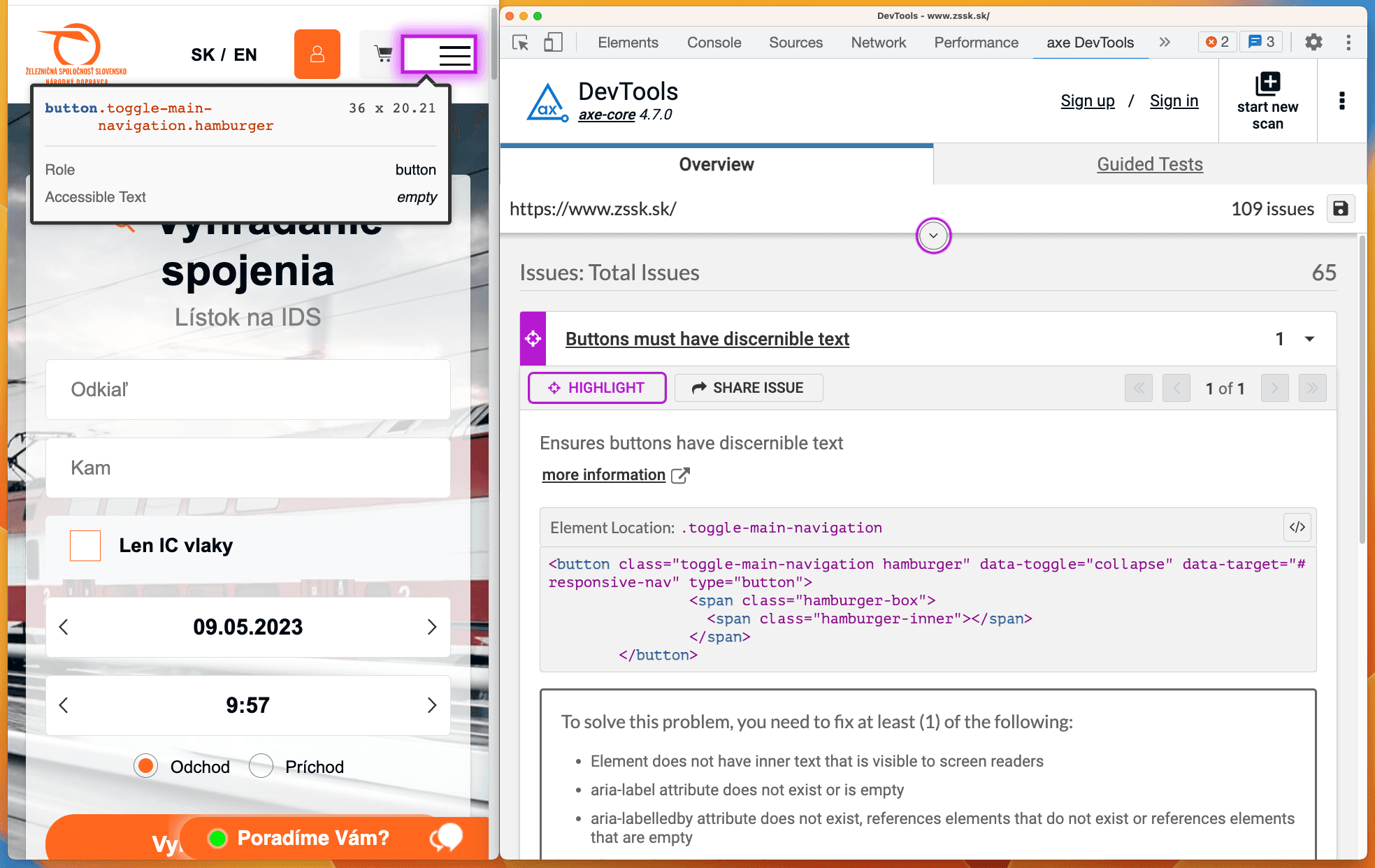
Ukážka z nástroja axe DevTools®, ktorý našiel button bez popisu.
Existujú dva spôsoby ako vieme poskytnúť názov pre čisto ikonové tlačidlá alebo odkazy. Prvý je pomocou ARIA atribútu aria-label, ktorý môžeme použiť len na interaktívne elementy (napr. buttony, odkazy).
<a aria-label="Twitter" href="https://twitter.com">
<svg aria-hidden="true" ...></svg>
</a>Druhý spôsob je pomocou tagu <span>, ktorý skryjeme CSS-kom, avšak pre čítačky obrazovky ostane tento text stále viditeľný (viac o métode pre skrývanie vizuálneho obsahu nájdeš na webe WebAIM). Tento spôsob vieme použiť aj na neinteraktívnych elementoch.
// CSS
.sr-only {
position: absolute;
left: -10000px;
top: auto;
width: 1px;
height: 1px;
overflow: hidden;
}// HTML
<a href="https://twitter.com">
<svg aria-hidden="true" ...></svg>
<span class="sr-only">Twitter</span>
</a>V oboch príkladoch sme na svg element použili aj atribúty aria-hidden="true", ktorý slúži na schovanie obsahu pre asistenčné technológie ako sú napr. čítačky obrazovky.
Nevhodné popisy odkazov
Ďalší častý problém sú odkazy, ktoré nemajú žiadnu výpovednú hodnotu. Napr. klikni tu, čítaj viac atď… Čítačky obrazovky vedia používateľovi prečítať zoznam všetkých odkazov na stránke, aby sa vedel rýchlejšie navigovať. Avšak ak mu čítačka povie 5 krát za sebou odkaz čítaj viac, tak používateľ netuší kam odkaz smeruje.
// Bad examples
<a href="https://www.goodrequest.com/blog">Click here</a>
<a href="https://www.goodrequest.com/blog">Learn more</a>Ideálne riešenie je poskytnúť zmysluplný text pre tento odkaz. Ak sa tomu nevieme vyhnúť môžeme použiť aria-label. Čítačka obrazovky bude ignorovať text odkazu a namiesto toho použije text z atribútu aria-label.
<a href="https://www.goodrequest.com/blog" aria-label="Read full article about accessibility">Read more</a>ℹ️ You can read more in the article Accessible icon links or in the documentation for Font Awesome icons.
4. Nedostatočná prístupnosť formulárov
Ovládanie pomocou klávesnice
Formuláre na webe by mali byť rovnako ako iné interaktívne elementy prístupné pomocou klávesnice. Napríklad presúvať sa medzi inputmi môžeme pomocou Tab klávesy, select by sa mal dať vyberať pomocou šípok hore/dole alebo checkbox označiť medzerníkom.
Pomenovanie inputov
Každý input musí mať priradený <label> element. Môžeme použiť dva zápisy pomocou for atribútu v kombinácii s id alebo zabalením inputu do <label> elementu.
<label for="name">Name:</label>
<input id="name" type="text" autocomplete="name">
<!-- or -->
<label>Name: <input type="text" autocomplete="name"></label>Zgrupovanie
Checkboxy alebo radio inputy môžeme zgrupovať <fieldset> elementom a priradiť popis pomocou <legend> elementu. Len vizuálne zgrupovanie inputov nie je dostatočné pre ľudí, ktorí používajú čítačku obrazovky.
<fieldset>
<legend>Select your pizza toppings:</legend>
<input id="ham" type="checkbox" name="toppings" value="ham">
<label for="ham">Ham</label><br>
<input id="mushrooms" type="checkbox" name="toppings" value="mushrooms">
<label for="mushrooms">Mushrooms</label><br>
<input id="olives" type="checkbox" name="toppings" value="olives">
<label for="olives">Olives</label>
</fieldset>Dôležité atribúty
Ak chceme označiť input ako povinný, môžeme pridať atribút required alebo aria-required="true". Označiť ho hviezdičkou nestačí, pretože nie všetky čítačky obrazovky rozoznajú, že ide o povinný input.
<input id="name" type="text" required>
<!-- or -->
<input id="name" type="text" aria-required="true">Pre zrakovo postihnutých nestačí zvýrazniť nevalidný input vizuálne napr. červenou farbou. Na to slúži atribút aria-invalid="true", vďaka ktorému čítačka obrazovky oznámi používateľovi chybný stav.
<input id="name" type="text" aria-invalid="true">ℹ️ Dobre spracovaný materiál o prístupnosti formulárov nájdeš na WebAIM.
5. Chýbajúci lang atribút
Jazyk stránky by mal byť definovaný pomocou lang atribútu. Vďaka tomu vie čítačka obrazovky použiť správnu výslovnosť a skloňovanie alebo vie prehliadač ponúknuť preklad stránky. Pre celú stránku môžeme lang atribút zadefinovať v <html> tagu. Ak sa na webe nachádza časť stránky v inom jazyku, tak by sme mali lang atribút použiť na konkrétnu časť stránky. Zoznam kódov jednotlivých krajín nájdeš na tomto odkaze.
<html lang="en">
<p>This paragraph is English</p>
<p lang="fr">Ce paragraphe est défini en français.</p>
</html>Ak správne použijeme tento atribút, tak splníme hneď dve WCAG kritéria úspešnosti:
- Success Criterion 3.1.1 Language of Page (Level A)
- Success Criterion 3.1.2 Language of Parts (Level AA)
Záver
Týchto niekoľko tipov je veľmi jednoduchých na implementáciu a pritom vie výrazne zlepšiť webovú prístupnosť. Tieto chyby vieš jednoducho odhaliť automatizovaným testovaním a rýchlo ich opraviť. Automatizovanému testovaniu sme sa venovali aj v našom článku o úvode do prístupnosti a pripravili sme aj prokračovanie článku.
Ďalších 5 najčastejších chýb prístupnosti:

10 najčastejších problémov s prístupnosťou (2. časť)
Ďalšie články

Praktický sprievodca vizuálnou prístupnosťou


Prístupný web jednoducho: Praktický checklist pre developerov


Webinár: Prístupnosť – prečo je dôležitá a čo vám prikazuje zákon


