
11. May 2022Frontend
Čo je prístupnosť a ako na prístupný web
Cieľom tohto článku je ušetriť ti čas hľadaním materiálov o prístupnosti. Tu si prečítaš všetko potrebné, aby si porozumel základom. Po prečítaní sa môžeš rovno pustiť do učenia konkrétnych materiálov, ktoré nájdeš prelinkované v tomto článku. Nemusíš tak strácať čas robením si vlastného prieskumu.

Obsah
- Motivácia
- Pre koho robíme web prístupný
- Ako ľudia s hendikepom používajú web
- Špecifikácie a štandardy
- WCAG - Web Content Accessibility Guidelines
- WAI-ARIA - Web Accessibility Initiative - Accessible Rich Internet Applications
- Ako testovať prístupnosť
- Najčastejšie mýty o prístupnosti
- Legislatíva
Motivácia
Ak vytvoríte prístupný web budú z toho benefitovať všetci:
- Ľudom s hendikepom odstránite bariéry na webe.
- Sémantický web pomáha prístupnosti a tiež zlepšuje SEO a vyhľadateľnosť webu.
- Pravidlá pre prístupnosť tiež zlepšujú použiteľnosť (UX).
- Benefity prístupného webu využívajú aj bežní používatelia napr.:
- Sledujem video s titulkami, keď nemôžem zapnúť zvuk.
- Zväčšujem obsah stránky, keď si zabudnem okuliare.
Okrem toho musia byť webové stránky verejnej správy prístupné zo zákona a od roku 2025 sa zákon bude vzťahovať aj na niektoré ďalšie typy webových stránok, ako sú napríklad e-shopy.

Z prístupného webu benefitujú všetci (zdroj obrázku)
Pre koho robíme prístupný web
Existuje mnoho rôznych hendikepov, ktoré ľuďom znemožňujú používať web plnohodnotne. Podľa štatistík je len na Slovensku oficiálne evidovaných 337 147 osôb so zdravotným postihnutím (údaj z roku 2020). V USA je to viac ako 60 miliónov a vo svete celkovo viac ako 1 miliarda.
Ľudia so zrakovým postihnutím
Okrem nevidiacich sem patria aj ľudia s oslabeným videním alebo farboslepí. Takíto ľudia zvyčajne používajú čítačku obrazovky alebo si zväčšujú obsah stránky. Ukážka toho, ako nevidiaci používatelia používajú čítačku obrazovky na webe. Prípadne si môžeš pozrieť, ako vidia web farboslepí používatelia.
Ľudia s poruchami sluchu
Títo ľudia vyžadujú, aby web poskytoval textovú alternatívu pre akýkoľvek hlasový obsah, napríklad titulky pre video a podobne.
Ľudia s pohybovými problémami
Takíto ľudia nemôžu naplno využívať myš alebo touchpad, preto je pre nich dôležité, aby mohli pristupovať na web len pomocou klávesnice. Môže ísť aj o ľudí, ktorí utrpeli úraz, napríklad majú zlomenú ruku (alebo len o ľudí, ktorí nepoužívajú myš).
Ľudia s kognitívnymi poruchami
Ide o najpočetnejšiu skupinu ľudí, do ktorej patria ľudia s:
- Poruchami učenia napr. dyslexia, ADHD…
- Problémy s pamäťou, ktoré často súvisia s vekom.
- Mentálnymi poruchami.
- Dočasné poruchy vnímania spojené s alkoholom alebo drogami.
Títo ľudia potrebujú, aby bol obsah stránky zrozumiteľný, konzistentný a aby minimalizoval rušivý obsah. Ak tieto požiadavky zapracujeme, zlepšíme aj celkovú UX nášho webu.

Ak ťa zaujíma, aké môže byť čítanie, ak by ste mali dyslexiu, pozrite si ukážku. (zdroj obrázku)
Ako ľudia s hendikepom používajú web
V závislosti od individuálnych požiadaviek ľudia používajú:
- Asistenčné technológie: môže ísť o softvér alebo hardvér, ktorý pomáha ľuďom pri interakcii na webe. Napríklad čítačka obrazovky, ktorá číta obsah webovej stránky pre nevidiacich používateľov.
- Adaptívne stratégie: ide o techniky, kedy si používatelia upravujú softvér, napr. zväčšením textu, zapnutím titulkov atď.
Viac o tom, ako ľudia s hendikepom používajú web nájdeš na webe: How People with Disabilities Use the Web.
Špecifikácie a štandardy
Na vytváranie a overovanie prístupnosti webu vznikli špecifikácie a štandardy:
WCAG 2.1 - Web Content Accessibility Guidelines
WCAG špecifikácia obsahuje širokú škálu odporúčaní a kritérií na zvýšenie prístupnosti webového obsahu. Jednotlivé odporúčania sa skladajú z kritérií, ktoré je potrebné splniť.
📄 Príklad WCAG odporúčania:
Odporúčanie 1.4 – Rozlíšiteľný
Uľahčite používateľom vidieť a počuť obsah vrátane oddelenia popredia od pozadia.
Kritérium úspešnosti – 1.4.3 Minimálny kontrast (Úroveň AA)
Vizuálne zobrazenie textu a textu vo forme obrázkov má kontrastný pomer najmenej 4,5:1, okrem nasledujúcich prípadov:
- text písaný veľkým písmom – obrázky takéhoto textu majú kontrastný pomer najmenej 3:1,
- vedľajší nepodstatný text – požiadavky na kontrast nemusí spĺňať text alebo text vo forme obrázku, ktorý je súčasťou neaktívneho prvku používateľského rozhrania, ktorý má výlučne dekoračnú funkciu, ktorý nie je viditeľný pre žiadneho používateľa alebo je súčasťou obrázka, v ktorom je dôležitý iný vizuálny obsah,
- logotypy – text, ktorý je súčasťou loga alebo obchodnej značky, nemusí spĺňať požiadavky na kontrast.
Jednotlivé odporúčania (kritéria) sa rozdeľujú do troch úrovní:
- Úroveň A – Základné kritéria, ktoré musí web splniť, aby bol obsah webu prístupný a použiteľný pre ľudí s hendikepom.
- Úroveň AA – Kritéria, ktoré odstraňujú väčšinu bariér na webe a robia web prístupným.
- Úroveň AAA – Vylepšenia, ktoré osobám so zdravotným hendikepom uľahčia prístup na webe. Aj keď zvyčajne tieto pravidlá nie sú povinné, tak je odporúčané ich tiež na webe implementovať.
Ako začať
WCAG špecifikácia je pomerne rozsiahla a detailne popísaná, čo môže veľa developerov odradiť. Preto odporúčam začať preštudovaním WebAIM's WCAG 2 Checklist. Je to skrátená a zjednodušenú verzia kompletnej WCAG špecifikácie. Nájdeš v nej konkrétne tipy, ktoré môžeš hneď používať pri vývoji. Existujú aj ďalšie checklisty, napríklad:
- WCAG Checklist - a free and simple guide to WCAG 2.2
- Checklist - The A11Y Project
- Web Accessibility Checklist
Avšak ak chceš rozumieť tejto téme naozaj do detailu, tak si prečítaj aj kompletnú WCAG špecifikáciu Web Content Accessibility Guidelines (WCAG) 2.1 (dostupný je aj slovenský preklad). Táto verzia sa mi však zdala dosť neprehľadná. Odporúčam radšej verziu: How to Meet WCAG (Quickref Reference), ktorá je prehladnejšia a vieš si jednotlivé kritéria filtrovať.
WAI-ARIA – Web Accessibility Initiative – Accessible Rich Internet Applications
WAI-ARIA je špecifikácia od W3C, ktorá pridáva do HTML dodatočné atribúty pre zlepšenie sémantickosti a prístupnosti obsahu webovej stránky. Moderné webové aplikácie často obsahujú pokročilejšiu funkcionalitu, ktorú nevieme opísať štandardnými HTML elementami alebo atribútmi. Prípadne im ešte chýba podpora v prehliadačoch.
Takéto elementy často nahrádzame elementami ako napr. div alebo span, ktorým môžeme pomocou CSS a JavaScriptu priradiť ľubovoľnú funkcionalitu, napr. datepicker, dialog atď. Bežní požívatelia, ktorí používajú myš, nevidia žiadny rozdiel, avšak pre nevidiacich používateľov, ktorí používajú čítačku obrazovky je takýto element nepoužiteľný.
⚠️ Vždy sa snaž používať natívne HTML elementy na vytvorenie sémantického obsahu. WAI-ARIA použi len v prípade, že neexistuje vhodná HTML alternatíva. Zvyčajne ak vytvárame komplexnejšie komponenty stránky ako sú napríklad slider, datepicker atď.
Napríklad HTML element <dialog>, ktorý momentálne ešte nie je dostatočne podporovaný vieme nahradiť klasickým div elementom, ktorému pridáme sémantickosť pomocou ARIA role="dialog", aria-labelledby a aria-describedby.
<div role="dialog" aria-labelledby="dialogTitle" aria-describedby="dialogDesc">
<h2 id="dialogTitle">Your personal details were successfully updated</h2>
<p id="dialogDesc">You can change your details at any time in the user account section.</p>
<button>Close</button>
</div>ℹ WAI–ARIA pridáva dodatočné informácie o elementoch stránky a nijako neovplyvňuje renderovanie DOM-u stránky.
⚠️ Nepoužívať ARIA je lepšie ako používať ARIA nesprávne!
Nevhodným použitím WAI–ARIA vieme prístupnosť výrazne zhoršiť. Napr. ak nastavíme <div> elementu rolu button, avšak nezabezpečíme aj jeho funkcionalitu napr. cez JavaScript, tak čítačka obrazovky bude nesprávne interpretovať tento element používateľovi.
<div role="button">Place Order</div>
Ďalšie zdroje, ktoré odporúčam pozrieť:
- WAI-ARIA basics - Learn web development | MDN - Veľmi prehľadný úvod do WAI-ARIA.
- WebAIM: Introduction to ARIA - Accessible Rich Internet Applications – Okrem vysvetlenia WAI-ARIA tu nájdeš aj veľa užitočných tipov.
- ARIA Authoring Practices Guide – Návod ako implementovať WAI-ARIA s množstvom príkladov.
👋 Chceš nám pomôcť budovať zmysluplný a zodpovedný digitálny svet? Máme otvorené pozície!
Ako testovať prístupnosť
Pri testovaní môžeme zvoliť tri prístupy:
- Automatizované testovanie.
- Manuálne testovanie.
- Audit od externej spoločnosti.
Ideálne je kombinovať všetky prístupy, keďže automatizované testovanie ti ušetrí veľa času a tiež odhalí chyby, ktoré môžeme pri manuálnom testovaní prehliadnuť. Avšak zároveň platí, že automatizované testovanie nedokáže odhaliť všetky chyby.
Automatizované testovanie
Nástrojov na automatizované testovanie existuje veľmi veľa – Zoznam nástrojov na hodnotenie prístupnosti webu. Preto som vybral len tieto najpoužívanejšie (+ niektoré pre React developerov):
Lighthouse
Komplexnejší nástroj na automatické generovanie reportu o prístupnosti webu. Lighthouse nájdeš priamo v Chrome DevTools a okrem prístupnosti ním vieš testovať aj výkonnosť webu, SEO atď…

Ukážka reportu z nástroja Lighthouse
WAVE Web Accessibility Evaluation Tool
Tento nástroj od WebAIM vie odhaliť chyby podľa WCAG špecifikácie. Je dostupný ako doplnok v prehliadači alebo aj online verzia na webe.

Ukážka WAVE Web Accessibility Evaluation Tool
axe® Tools
Sada nástrojov na testovanie prístupnosti, postavených na celosvetovo najpopulárnejšej testovacej knižnici pre prístupnosť: axe-core. Pokročilejšie nástroje a funkcionalita je už platená, avšak veľa užitočných nástrojov je dostupných zadarmo. Ponuka nástrojov a funkcionalít je široká (projekty, ktoré používajú axe-core) napr:
- Linter pre VS Code.
- Doplnok do prehliadača.
- Monitoring.
- Testovanie mobilných aplikácii Android a iOS.
- CI/CD integrácia.
Podľa informácií na ich webe vieš pomocou týchto nástrojov odhaliť 80 % chýb už počas vývoja webu. Chvália sa aj 100 % spoľahlivosťou, čo znamená, že nástroj nereportuje falošné chyby.

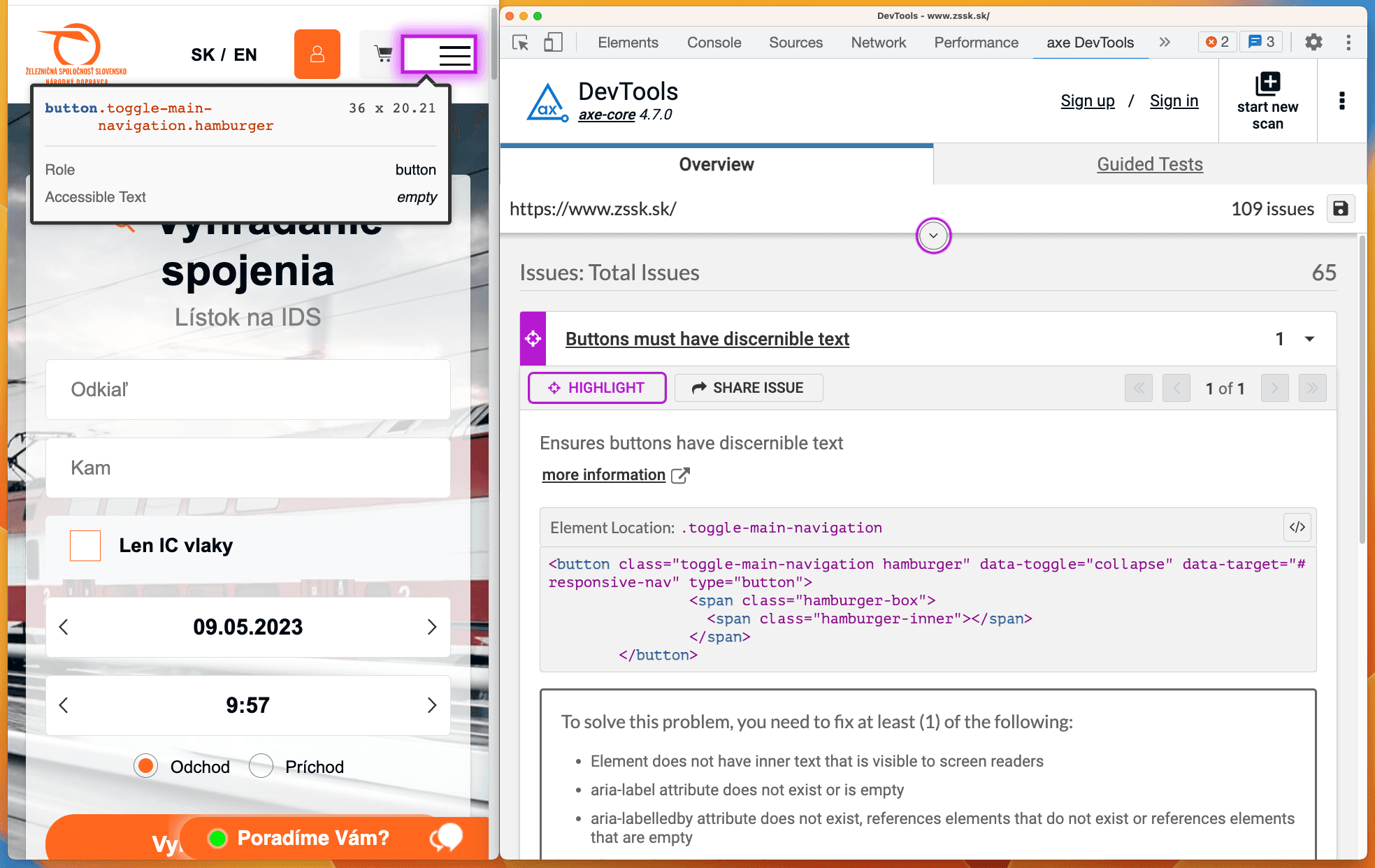
Ukážka nástroja axe DevTools®
@axe-core/react
@axe-core/react – nástroj postavený na axe-core knižnici. Automaticky testuje React aplikáciu a reportuje chyby prístupnosti priamo do konzoly.

Ukážka nástroja @axe-core/react
ESLint plugin
eslint/eslint-plugin-jsx-a11y - staticky analyzuje kód na bežné chyby v JSX kóde (užitočný najmä v React projektoch). Ideálna kombinácia s nástrojom @axe-core/react, ktorý testuje vyrenderovaný DOM.

Ukážka ESLint plugin
Manuálne testovanie
Automatizované nástroje nikdy nedokážu spoľahlivo overiť prístupnosť webu. Preto je vhodné overiť prístupnosť aj manuálne, ideálne testerom, ktorý má dobré znalosti v tejto oblasti. Ešte viac pokročilé je testovanie prístupnosti priamo osobami s hendikepom. Pri manuálnom testovaní si vieme pomôcť napr. checklistom: Checklist - The A11Y Project alebo Web Accessibility Checklist.
Audit od externej spoločnosti
Ďalšou možnosťou je nechať vypracovať audit externú inštitúciu. Na Slovensku vykonáva audit napríklad Únia nevidiacich a slabozrakých Slovenska: Audit prístupnosti webových stránok a mobilných aplikácií.
Najčastejšie mýty o prístupnosti
- Prístupnosť sa týka len malej skupiny používateľov - Na svete je viac ako 1 miliarda ľudí s postihnutím a existuje veľa rôznych foriem postihnutia. Nie je to len o nevidiacich alebo nepočujúcich používateľoch.
- Prístupnosť webu je len zodpovednosťou developera - Je to zodpovednosť celého tímu od dizajnérov až po testerov.
- Vytvorenie prístupného webu je nákladné a časovo náročné - Ak prístupnosť zaradíme do bežného procesu vývoja a vytvorí sa u developerov návyk, tak časová náročnosť sa zmení len minimálne. Samozrejme treba začať myslieť na prístupnosť od začiatku projektu.
- Prístupnosť webu vyriešime pred releasom - Takto to nefunguje! Prístupnosť treba implementovať od začiatku projektu. V opačnom prípade si bude projekt vyžadovať veľký refaktor.
- Prečítaj si aj ďalšie časté mýty o prístupnosti.
Legislatíva
Na Slovensku musia byť webové stránky a mobilné aplikácie verejnej správy prístupné zo zákona. Vyžaduje to Zákon č. 95/2019 Z. z. o informačných technológiách vo verejnej správe, konkrétne Vyhláška č. 78/2020 Z. z. o štandardoch pre informačné technológie vo verejnej správe.
Štandardom pre prístupnosť, ktorý musia webové stránky spĺňať, je WCAG vo verzii 2.1. Aby bol web prístupný, musí:
- Spĺňať pravidlá WCAG 2.1 na úrovni A a AA.
- Musí byť na webe zverejnené vlastné vyhlásenie o prístupnosti webového sídla. Vzor povinného vyhlásenia o prístupnosti webového sídla alebo mobilnej aplikácii nájdeš na webe ministerstva.
- Odkaz na vyhlásenie o prístupnosti je potrebné viditeľne umiestniť na domovskej (hlavnej) stránke alebo v pätičke stránky.
- Obsahom tohto vyhlásenia je stav súladu so zákonom, teda či je webový obsah prístupný. Ak niektoré pravidlá nespĺňa, treba ich v tomto vyhlásení konkrétne vypísať.
- Vo vyhlásení musí byť spomenutý kontakt, kde je možné nahlásiť chybu v prístupnosti a žiadať jej nápravu. Príklad takéhoto vyhlásenia si môžeš pozrieť na webe ministerstva.
Európsky akt o prístupnosti
Parlament schválil európsky akt prístupnosti, ktorý upravuje aj pravidlá pre prístupnosť na webe. Aktuálne prebieha schvaľovanie v členských krajinách EÚ (vrátane Slovenska), pričom zákon by mal platiť od júna 2025. Nový zákon by mal definovať požiadavky na prístupnosť určitých služieb a povinnosti pre poskytovateľov týchto služieb. Ide najmä o elektronické komunikačné služby, služby poskytujúce prístup k mediálnym službám, služby v oblasti dopravy, bankové služby, či služby elektronického obchodu.
Nové pravidlá budú platiť napríklad pre:
- Elektronické obchody.
- Bankomaty a platobné samoobslužné terminály.
- Počítače a operačné systémy.
- Smartfóny, tablety, televízne zariadenia.
- Prístup k audiovizuálnym službám, e-knihám.
- atď…
Viac informácií nájdeš na:
- Ako sprístupniť výrobky a služby pre ľudí s postihnutím | Spravodajstvo | Európsky parlament
- Smernica Európskeho parlamentu a Rady (EÚ) 2019/882
- Zákon o požiadavkách na prístupnosť služieb pre osoby so zdravotným postihnutím
Kde začať
Dobré intro do témy nájdeš na portáli MDN: Accessibility - Learn web development | MDN a tiež na web.dev od Googlu. Veľa užitočného materiálu je aj na webe WebAIM. Následne sa môžeš pustiť do študovania materiálu podľa zdrojov, ktoré sme spomínali v článku. Zaujímavý prehľad zdrojov od kníh až po video kurzy nájdeš aj na Resources - The A11Y Project.
Viac o najčastejších chýbách prístupnosti a ako ich jednoducho opraviť:

Ďalšie články

Webinár: Efektívne E2E testovanie – Od CI/CD pipeline po elimináciu nestabilných testov


Webinár: Ako ľudia so zdravotným postihnutím používajú web a ako ho testovať


Prečo je prístupnosť dôležitá


