
Practical guide to visual accessibility

A regular summary of the most important news, articles tweets in the frontend world is here! For the months of November and December, we have prepared the top 12 news that no frontend developer should miss. In addition, here you will find links to other interesting articles that are worth reading.

Watch the recording of the GitHub Universe 2022 conference. The topics were varied:
You can also find an overview of all the news on the blog or watch the recording of the conference on YouTube.
Over the past two months, a bag of news has literally burst open:
Next in the new version 13.1 brings several new features for (stable) pages/, but also (beta) app/ folder:
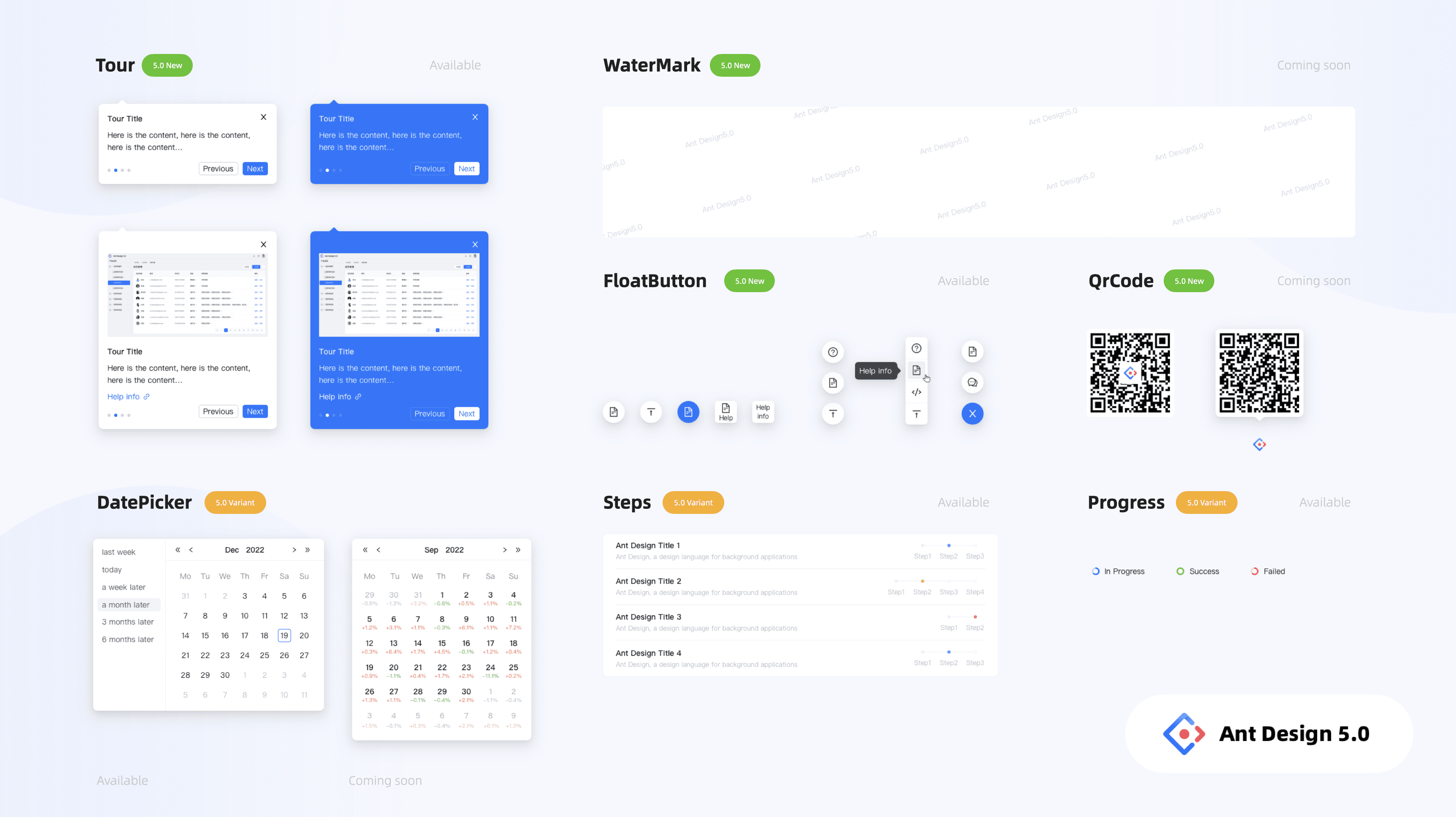
The new major version of UI link Ant Design v5.0 brought several new components, Design Token Model, improved component customization options, etc.

New components in Ant Design 5.0
The biggest change in Deno 1.28 is support for npm. This means that you can start using more than 1.3 million npm packages, e.g. Prisma, MySQL, frontend libraries like React, Vue, etc.
Modern and scalable routing, although only a beta version so far:
Library solves data fetching (similar to Fetch API), but adds the possibility to cache requests and other useful functions. By far the biggest new feature in SWR 2.0 is the support for mutations, as without it this lib wasn't very useful.
Some new features in Vite 4.0:
Communication between frontend and backend was and still is problematic. tRPC library serves to create a typesafe API that uses the full potential of TypeScript. It's definitely an interesting alternative to REST API or GraphQL without having to generate code or use a schema. You can find more about the new version of tRPC on the blog and you can also read why they stopped using GrapQL in Echobind and switched to tRPC instead.
I certainly don't need to introduce WebGPT or GitHub Copilot anymore. Should we (not only) developers start worrying about jobs because we will be replaced by AI? Read Jason Warner's interesting take on Twitter:
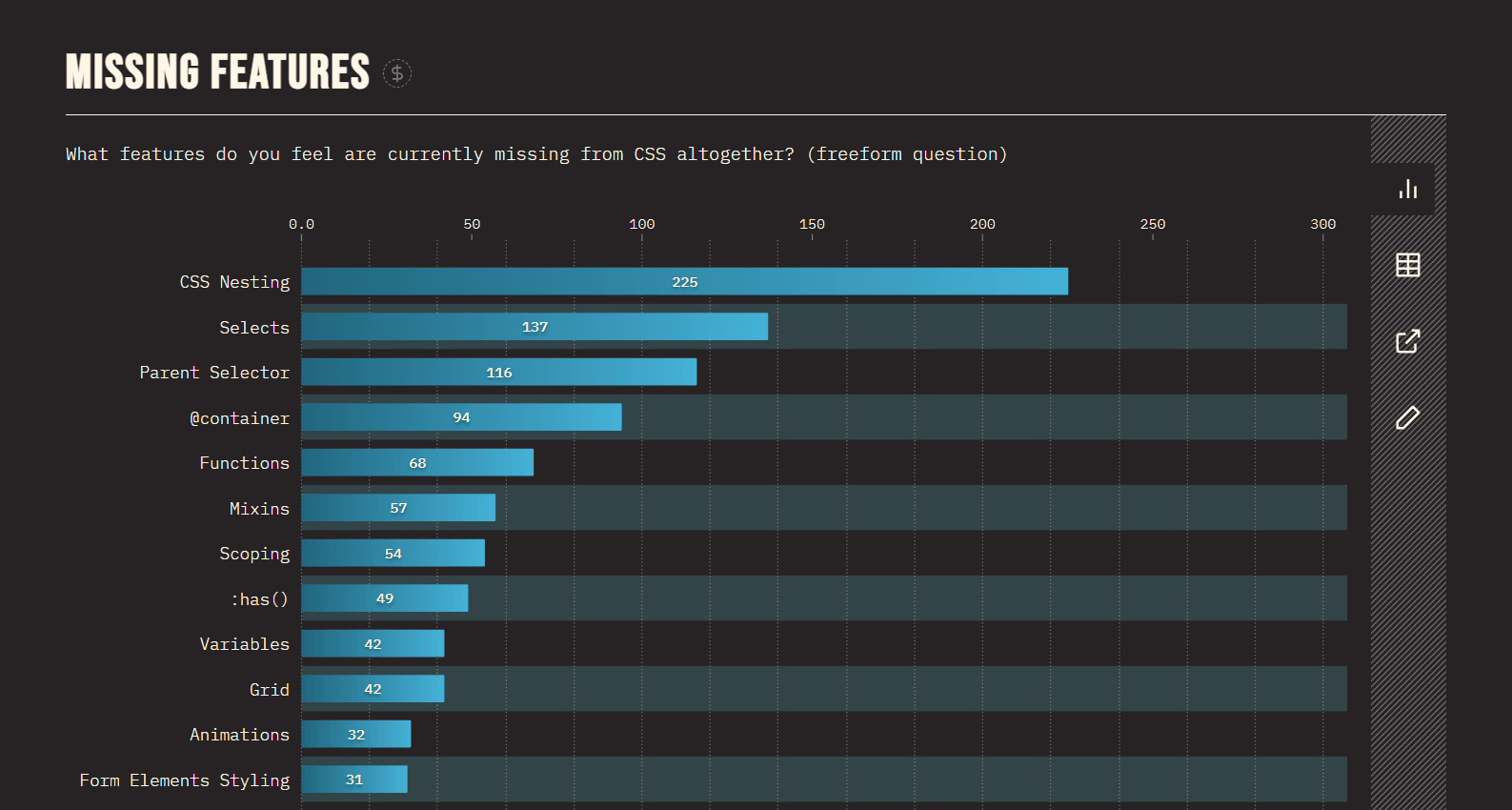
The State of CSS 2022 survey results are now available. Here you will learn about current and future trends in CSS. 14,310 developers participated in the survey, and these results may also influence the future direction of CSS.

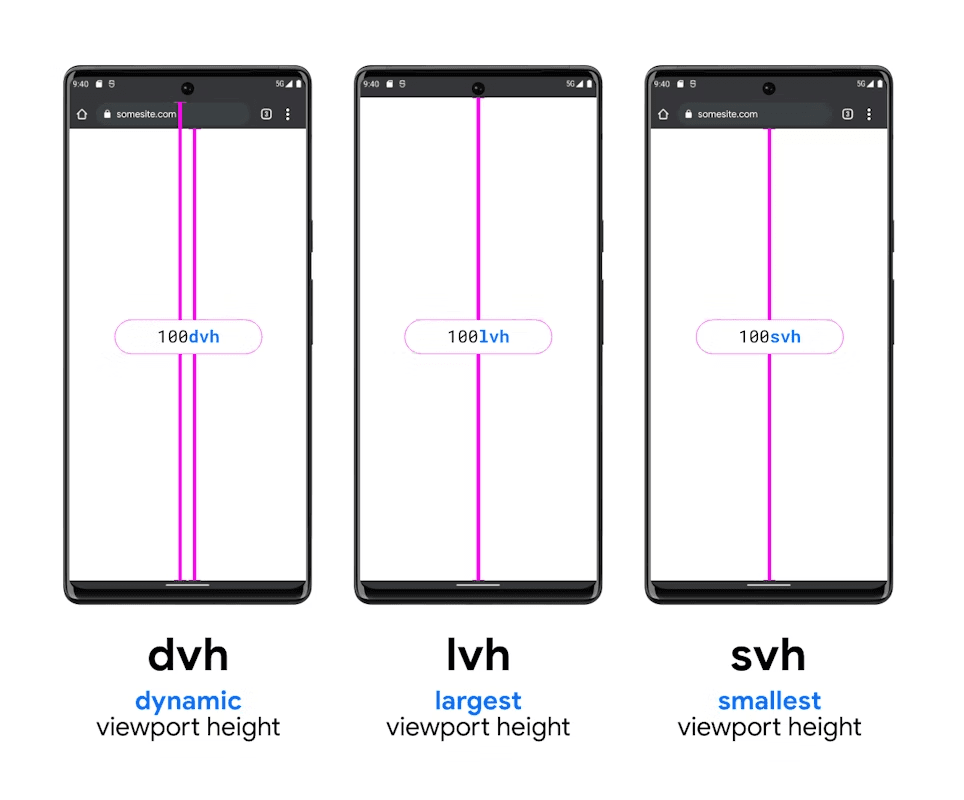
Existing units like vw or vh work fine on computers. However, on mobile devices, these units did not work reliably, because the screen size is affected by the presence or absence of dynamic panels with URL address, buttons, etc... Therefore, new viewport units are coming, such as dvh (dynamic viewport), lvh (small viewport) or lvh (large viewport). Details can be found in the article The large, small, and dynamic viewport units and also Prepare for viewport resize behavior changes.

New Viewport units
If you liked the news overview, don't forget to subscribe to our newsletter. You can also read the news from the November Frontend Briefly.