Vytvorenie moderného digitálneho zážitku pre sieť lekárni Benu
Podpora predaja a zlepšenie používateľského zážitku: Ako sme vytvorili e-commerce aplikáciu pre najväčšiu sieť lekárni v strednej Európe.

Informácie
- Klient: BENU
- Typ projektu: Natívna mobilná aplikácia pre iOS a Android
- Služby: IT/Business Analysis, UX/UI Design, Research, Usability Testing, iOS & Android Development
- Rok: 2022 - súčasnosť
Úvod
Radi vás opäť vítame..
Pred pár rokmi nás oslovila spoločnosť BENU, aby sme prevzali vývoj mobilnej aplikácie, ktorá bola pred dokončením. Po úspešnom uvedení aplikácie, vypočutí si spätnej väzby od zákazníkov a zozbieraní nových nápadov pre mobilnú aplikáciu, sme sa vrátili k našej spolupráci s ešte ambicióznejším cieľom – implementovať do natívnych aplikácií robustné e-commerce riešenie a vyvinúť funkcie, ktoré by pomohli zákazníkom riadiť užívanie ich liekov.
Ako to začalo
Definovanie cieľov
V spolupráci so spoločnosťou BENU sme verili, že ak zákazníci získajú možnosť pohodlne nakupovať produkty a spravovať elektronické recepty na lieky priamo prostredníctvom mobilnej aplikácie, nielenže sa zvýši spokojnosť zákazníkov, ale zároveň sa výrazne zvýši predaj prostredníctvom digitálnych kanálov.

Používatelia
Návrh pre rozličnú skupinu zákazníkov
Zákazníci spoločnosti BENU tvoria veľkú a rozmanitú skupinu a to nielen v správaní zákazníka, ale aj v demografických charakteristikách. Keďže BENU je najväčšia sieť lekárni v strednej Európe, naša používateľská základňa, s ktorou sme pracovali, zahŕňala ľudí zo všetkých oblastí života, vrátane mladých rodičov, pracujúcich profesionálov, ľudí so zdravotným postihnutím až po seniorov. Tento fakt ovplyvnil náš prístup k návrhu rozhrania. Zamerali sme sa na to, aby sme používateľom pomohli vykonať zložité procesy v niekoľkých interakciách. Zároveň sme sa snažili o to, aby aplikácia pôsobila ľahko a otvorene, aj keď sme na pozadí pracovali s nezvyčajne širokým katalógom produktov.
Príležitosť
Vytvorenie jedného miesta pre zákazníkov
Pokiaľ ide o nákup liekov a zdravotných pomôcok, na trhu bola príležitosť poskytnúť zákazníkom jedno miesto, kde môžu nakupovať produkty, spravovať elektronické recepty, vyhľadávať lekárne v ich blízkosti, ale aj sledovať svoje užívanie liekov. Nová aplikácia umožňuje ľuďom mať všetky informácie, týkajúce sa liekov, na jednom mieste.

Proces návrhu
Vytváranie riešenia
V počiatočných fázach redizajnu mobilnej aplikácie sme sa pustili do dôkladného skúmania rôznych prístupov. Zamýšľali sme sa nad možnosťami - mali by sme zachovať časti existujúcej aplikácie a nadviazať na ne nové funkcie alebo by bolo najlepšie začať od začiatku? Okrem toho sme museli riešiť dôležité technické aktualizácie v kodbáze. Tieto otázky boli kľúčové pre formovanie štruktúry a informačnej architektúry nového produktu.
Po uskutočnení niekoľkých workshopoch a sedeniach s klientom sme dospeli k dobre informovanému rozhodnutiu. Rozhodli sme sa zachovať existujúce funkcie a zároveň do nich integrovať nové prvky a všetko to zabaliť do nového vizuálneho dizajnu.
Keď sme mali definovanú konečnú štruktúru, pustili sme sa do navrhovania riešení, ktoré by riešili problémy a príležitosti používateľov. Iteratívna a intenzívna spolupráca s naším klientom viedla k vytvoreniu návrhu prototypu dizajnu, ktorý bol podporený vlastnou škálovateľnou knižnicou dizajnu.

Testovanie použiteľnosti
Spochybňovanie našich predpokladov
Po vytvorení nového dizajnu sme potrebovali zabezpečiť, že je vyladený a bezchybný. Okrem toho, pri navrhovaní procesov nákupu sme vytvorili dva rôzne varianty a neboli sme si istý, ktorý tok funguje lepšie. Preto ďalším krokom bolo dať užívateľom vyskúšať nový dizajn, analyzovať ich skúsenosti a získať potrebné poznatky. Vytvorili sme funkčný prototyp nového dizajnu, ktorý simuloval štandardné používanie aplikácie a naplánovali sme výskum používateľov.

Prvým cieľom používateľského výskumu bolo zistiť, či je nový dizajn jednoducho použiteľný a či má uspokojivý používateľský zážitok. Ideálnou metódou na to je vykonanie kvalitatívneho testovania s piatimi používateľmi. To nám umožnilo pozorovať používateľov pri interakcii s prototypom, pri dosahovaní ich cieľov a pri poskytovaní ich reakcií a spätnej väzby. Na základe dát sme vybrali zákazníkov lekárne, ktorí sú väčšinou vo veku od 25 do 55 rokov a majú českú národnosť. Táto metóda dokáže identifikovať viac ako 80 % problémov s použiteľnosťou dizajnu, ktoré ovplyvňujú tretinu používateľov.
Kvalitatívne testovanie nám poskytlo približne 120 poznatkov o správaní používateľov, pozitívnych reakciách, problémoch a tipoch na zlepšenie. Keďže termín na vytvorenie prvej verzie aplikácie sa blížil, museli sme nájsť spôsob, ako zoradiť poznatky na základe toho, čo sme mohli implementovať v krátkom čase. Nakoniec sme sa rozhodli pre 3 oblasti zlepšenia, ktoré priniesli veľkú hodnotu pre používateľskú skúsenosť a boli ľahko implementovateľné.
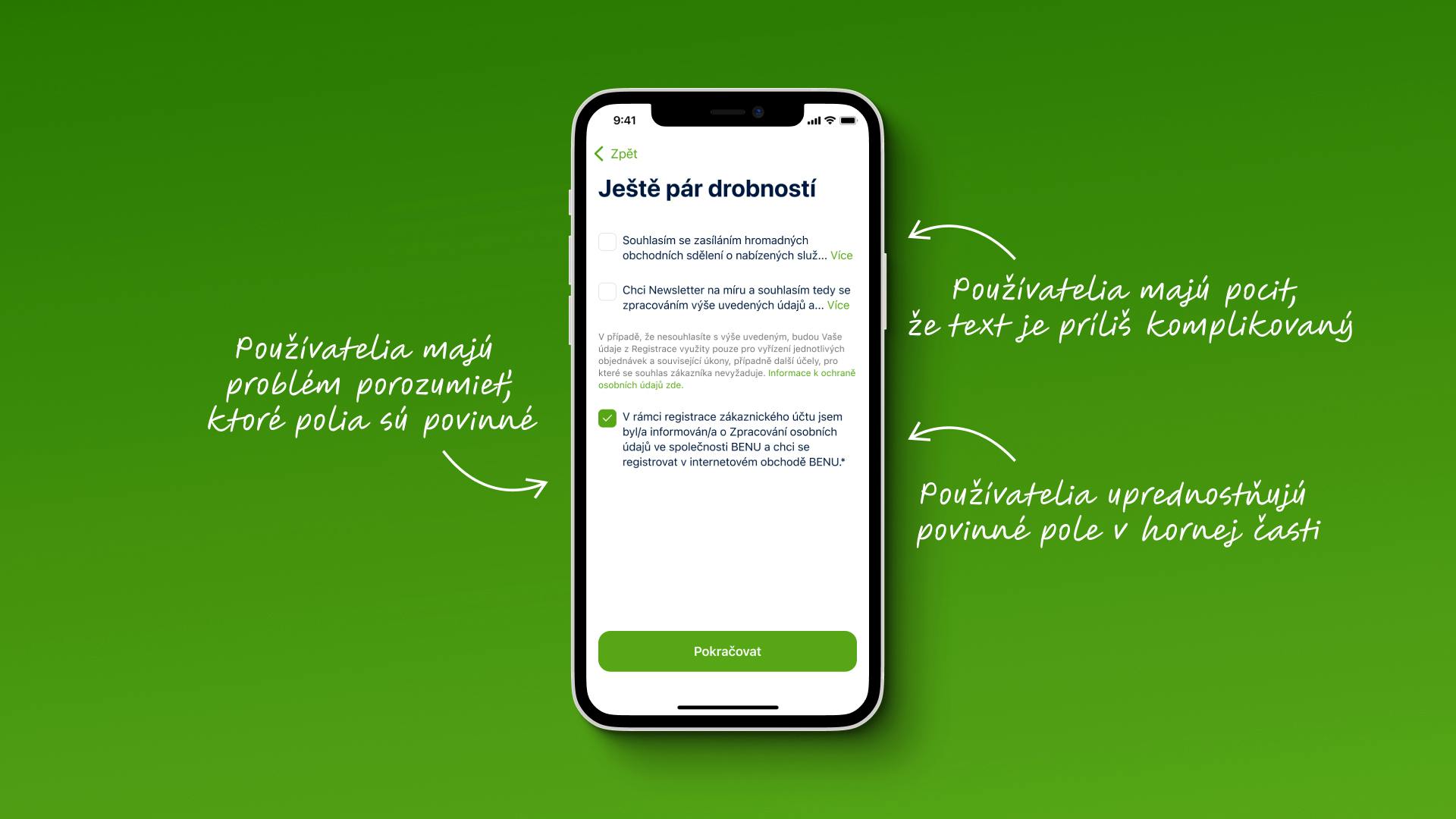
Zlepšenie #1
Zlepšenie používateľského zážitku počas procesu udeľovania súhlasu so spracovaním údajov s cieľom zvýšiť počet súhlasov

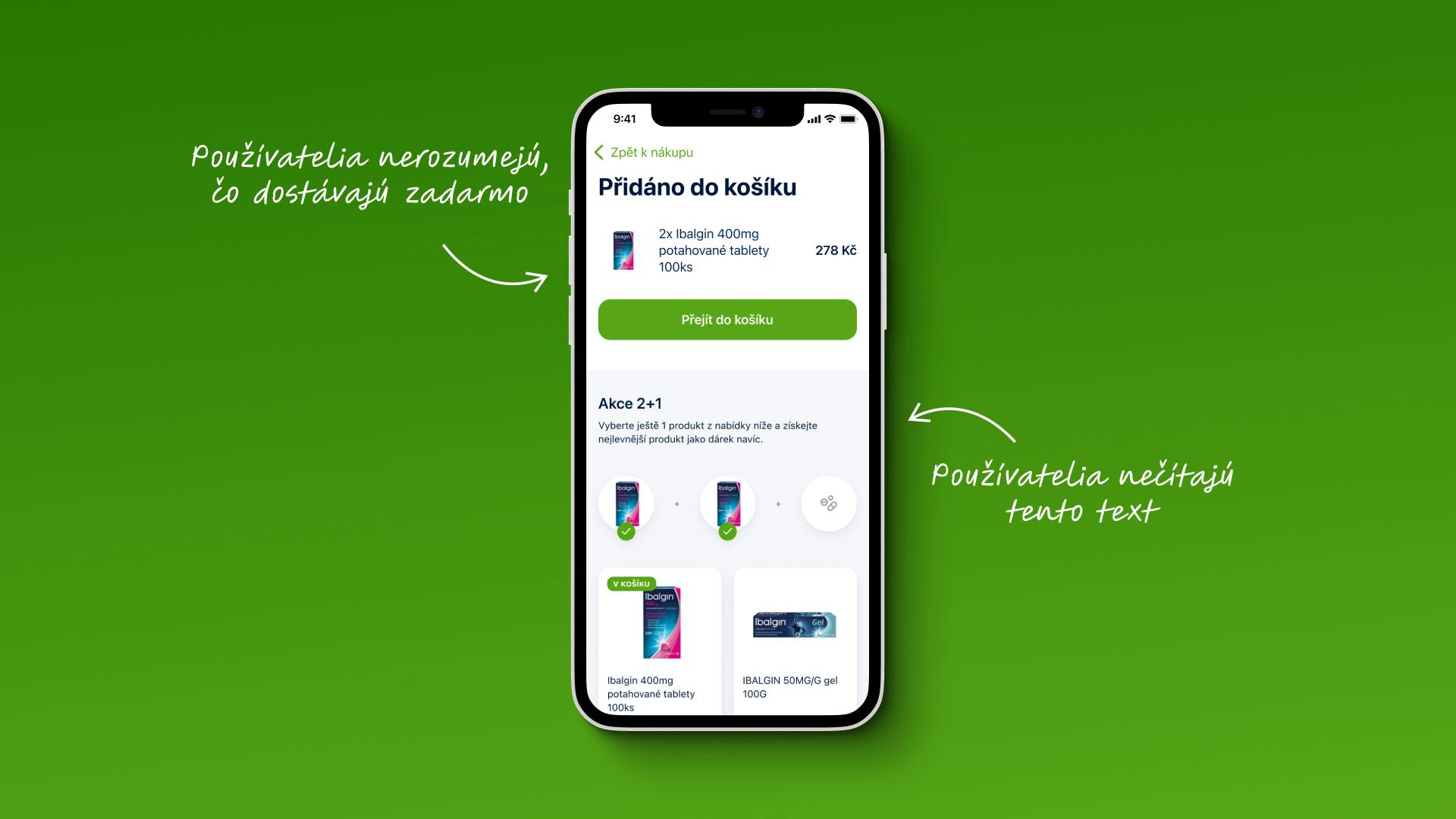
Zlepšenie #2
Optimalizácia komunikácie a prezentácie špeciálnych ponúk a zľavnených položiek s cieľom zvýšiť konverzie predaja

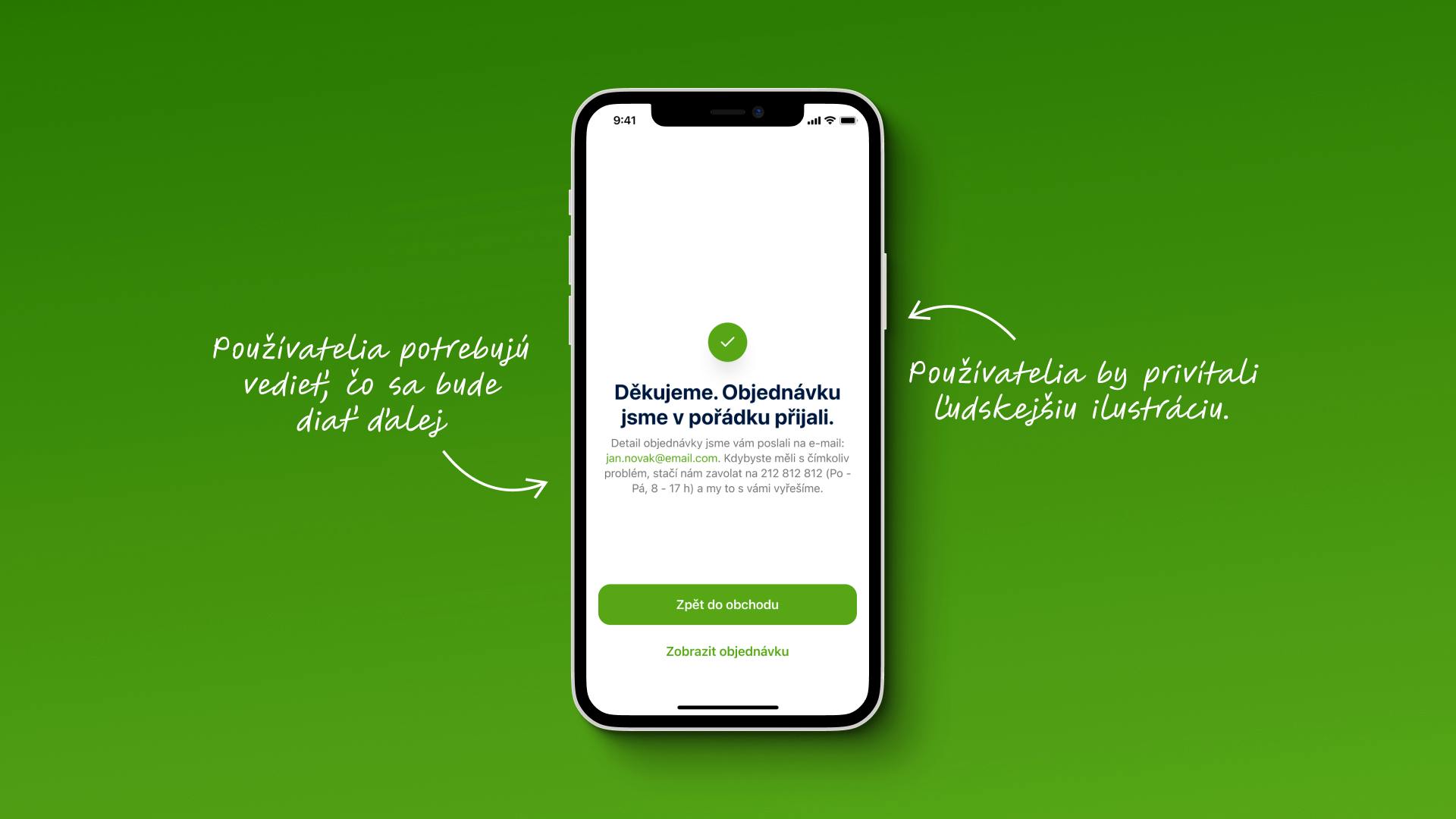
Zlepšenie #3
Prepracovanie vizuálneho dizajnu a textov na obrazovkách úspešnosti s cieľom zvýšiť spokojnosť a zapojenie používateľov

Druhým cieľom používateľského výskumu bolo zistiť, ktorý z dvoch tokov nákupu produktov mal lepšiu výkonnosť z hľadiska používateľskej skúsenosti. Ideálnou výskumnou metódou na hodnotenie výkonnosti je v tomto prípade kvantitatívne testovanie. Ak sa táto metóda vykoná správne, poskytuje informácie a prehľad o kľúčových ukazovateľoch UX, ako je priemerná doba trvania úlohy, priemerná spokojnosť používateľa a priemerný čas strávený na obrazovke.
Na testovanie výkonnosti UX medzi dvoma tokmi nákupu produktov sme použili výskumný nástroj Maze, kde sme vytvorili samostatné funkčné prototypy pre každý tok, vytvorili sme jednotný testovací scenár s úlohami a hodnotiacimi otázkami sme nabrali 40 respondentov pre každý tok. Keď prišli výsledky, sústredili sme sa na to, ako rýchlo a jednoducho bolo dosiahnuť hlavný cieľ scenára - úspešnú objednávku - medzi dvoma tokmi nákupu produktov. Výsledky boli viac ako zaujímavé. Zistili sme, že:
- Priemerná doba trvania úspešne dokončenej objednávky na balenie liekov proti bolesti v toku B bola o 26 % kratšia v porovnaní s tokom A.
- Priemerný čas strávený na obrazovke počas objednávky balenia lieku proti bolesti v toku B bol o 36 % kratší v porovnaní s tokom A.
- Na stupnici od 1 (nízka spokojnosť) do 5 (vysoká spokojnosť) bola priemerná spokojnosť používateľov v toku B o 0,2 vyššia ako v toku A.
Výsledky kvantitatívneho testovania ukázali, že tok B bol výrazne rýchlejší a používatelia ho uprednostňovali o niečo viac. Tieto výsledky ovplyvnili konečné rozhodnutie vyvíjať tok produktu B.
Vývoj
Modernizácia technológie v pozadí
Na strane vývoja sme implementovali niekoľko významných aktualizácií. Celá aplikácia prešla migráciou na nové rozhranie API a na Android sme pridali rozšírenú funkcionalitu pomocou Jetpack Compose. Integrovali sme tiež riešenie vyhľadávania Luigi's Box a vypracovali sme technickú špecifikáciu, ktorá efektívne prepojila dizajn a backend. Výsledkom boli jasné a podrobné materiály, s ktorými mohli vývojári a testeri bezproblémovo pracovať.
Záver
Obohacujúca spolupráca
Cesta, počas ktorej sme úzko spolupracovali s BENU na tomto projekte, sa ukázala byť nielen obohacujúcou, ale zároveň aj výzvou. Už od začiatku sme cítili skutočné odhodlanie klienta robiť veci správne, prijať naše odborné znalosti a predovšetkým počúvať spätnú väzbu od skutočných používateľov. Toto spoločné odhodlanie bolo našou vodiacou hviezdou a viedlo celý projektový tím k jasnému cieľu - vytvoriť výnimočný zážitok pre používateľov aplikácie.


