Practical guide to visual accessibility

This year's Config conference focused on the transition from the design phase to the development phase. It addressed three main areas: design systems, prototyping, and development, introducing several innovations for designers and developers. In this article, we bring you a summary of the most important features that have been added to Figma.


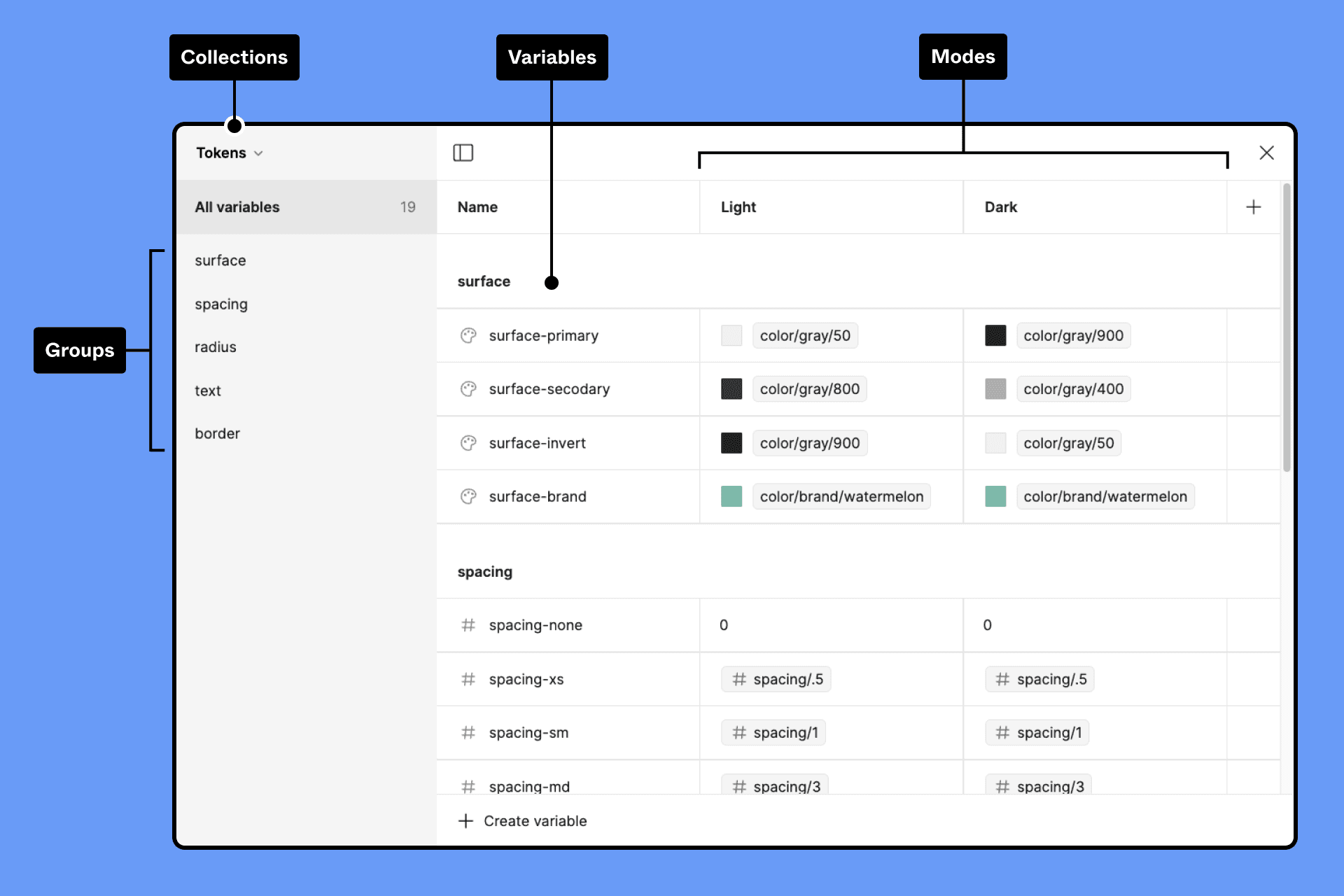
The conference was kicked off by Dylan Field, the CEO of Figma, who introduced the highly anticipated Variables feature. In Figma, Variables represent placeholders where you can store values such as colours, numbers, strings, and boolean values. These values can then be assigned to various design attributes within Figma.
Thanks to their reusability, Variables serve as a great aid in creating design systems. They help designers save time and maintain design consistency. Moreover, Variables are dynamic and can change their value based on different actions, making them significant in the prototyping process as well.
To provide a better understanding, Figma has prepared the Variables Playground, where you can practise working with Variables in a practical manner.

Source: Figma.com
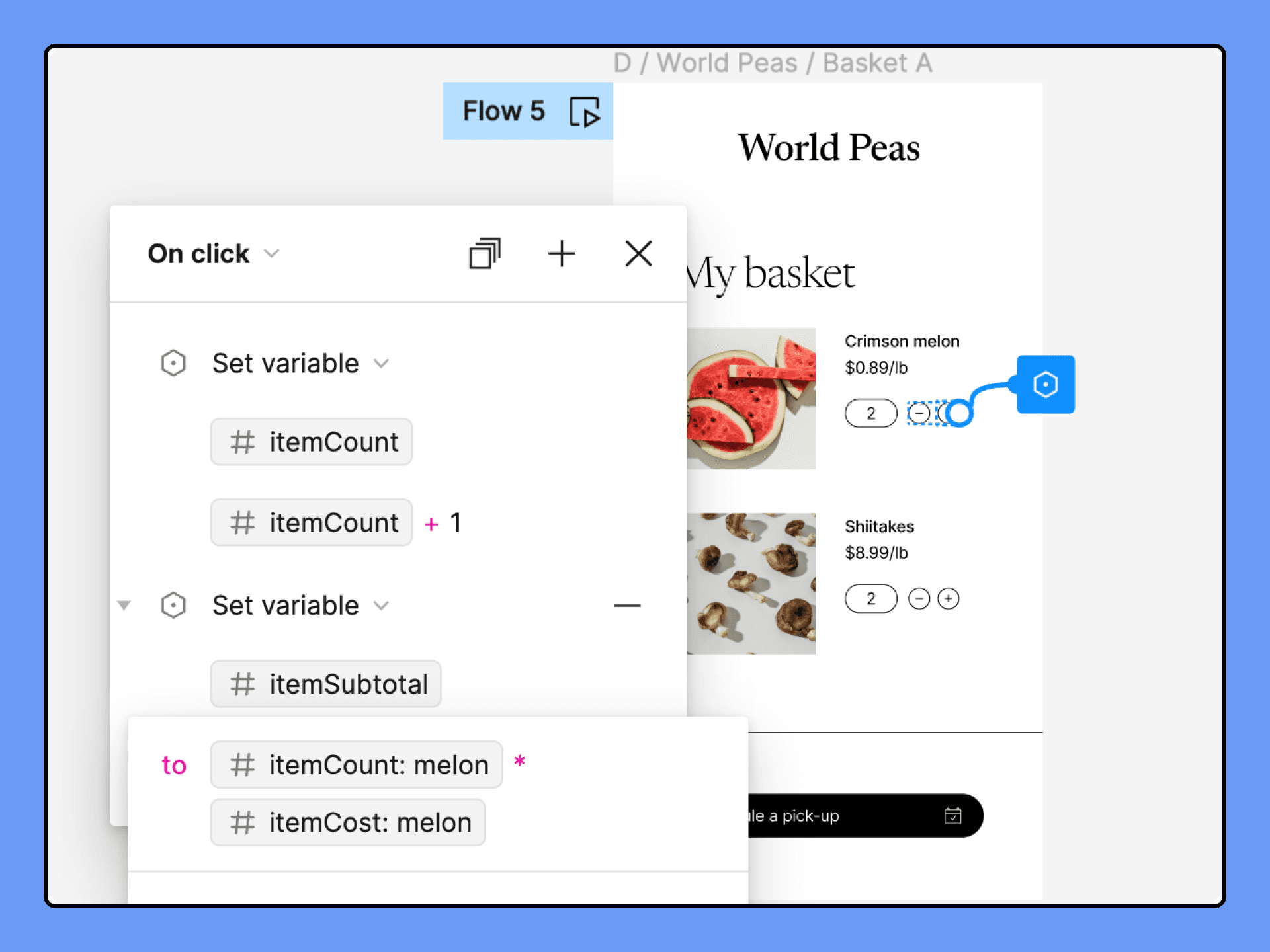
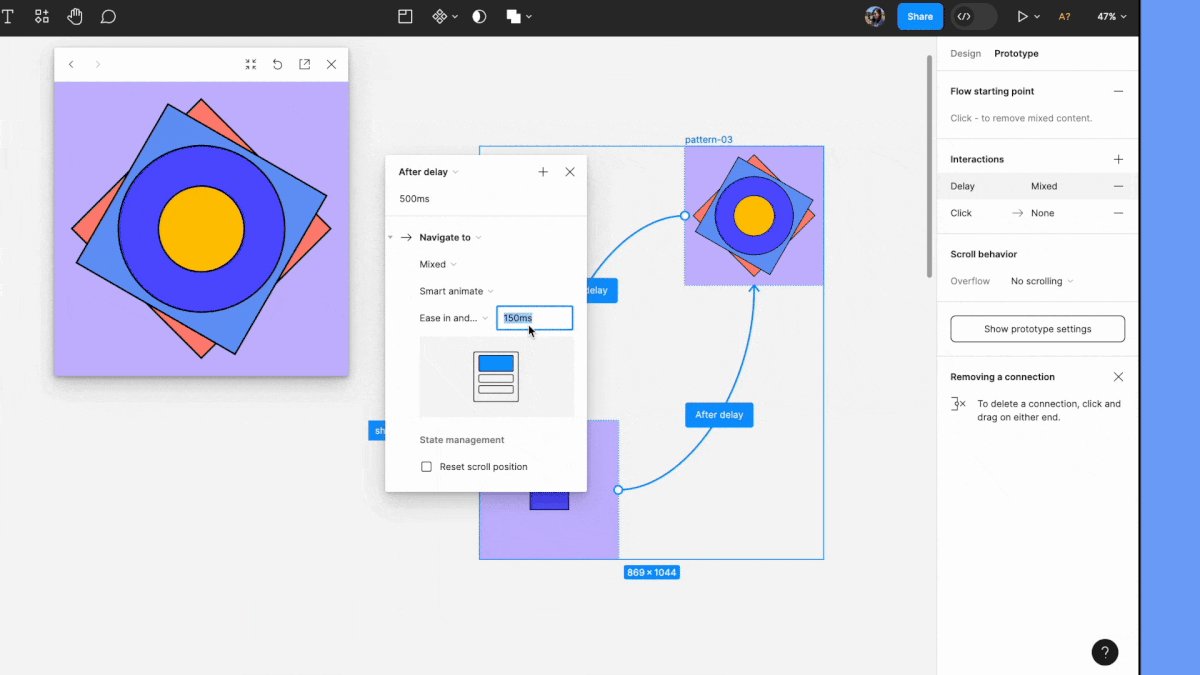
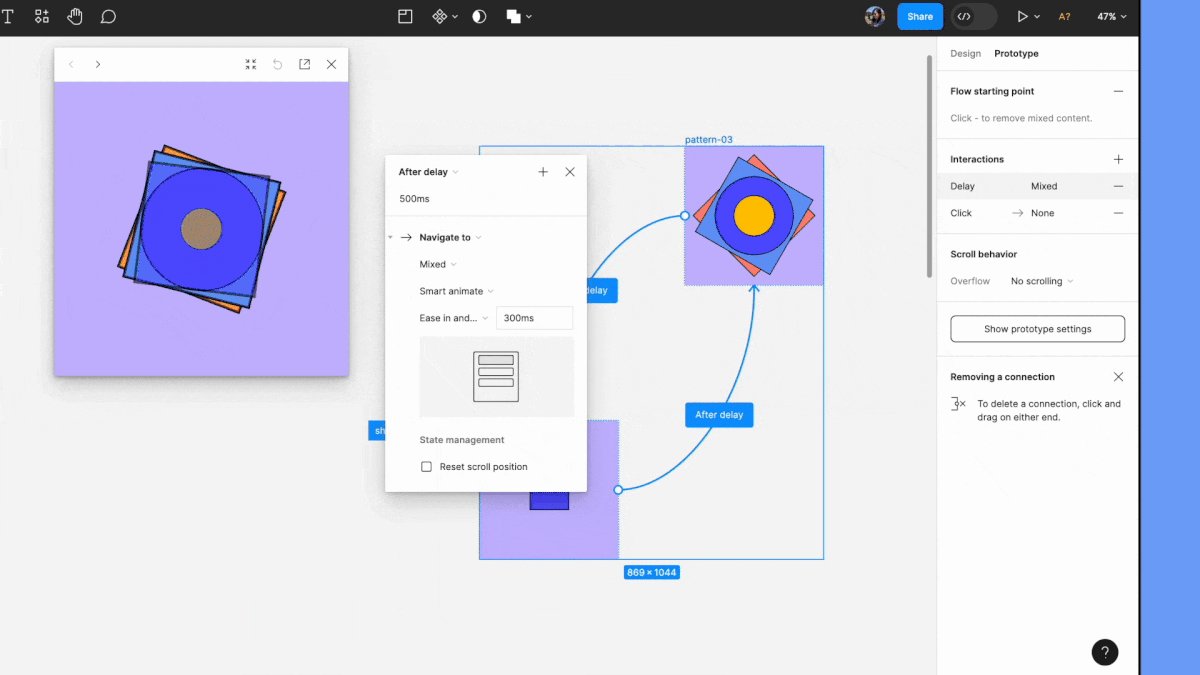
With the introduction of Variables, there has been a significant advancement in prototyping as well. Figma has introduced new features for prototyping with Variables, including conditional logic (if, else) and mathematical expressions. These two functionalities allow us to recreate scenarios and flows from applications more realistically, enabling us to create more lifelike prototypes for our users.
Now, for example, you can prototype adding items to a shopping cart and calculate the total sum in real-time using Figma. Prototyping similar flows can be tested in the Advanced Prototyping Playground.

Source: Figma.com
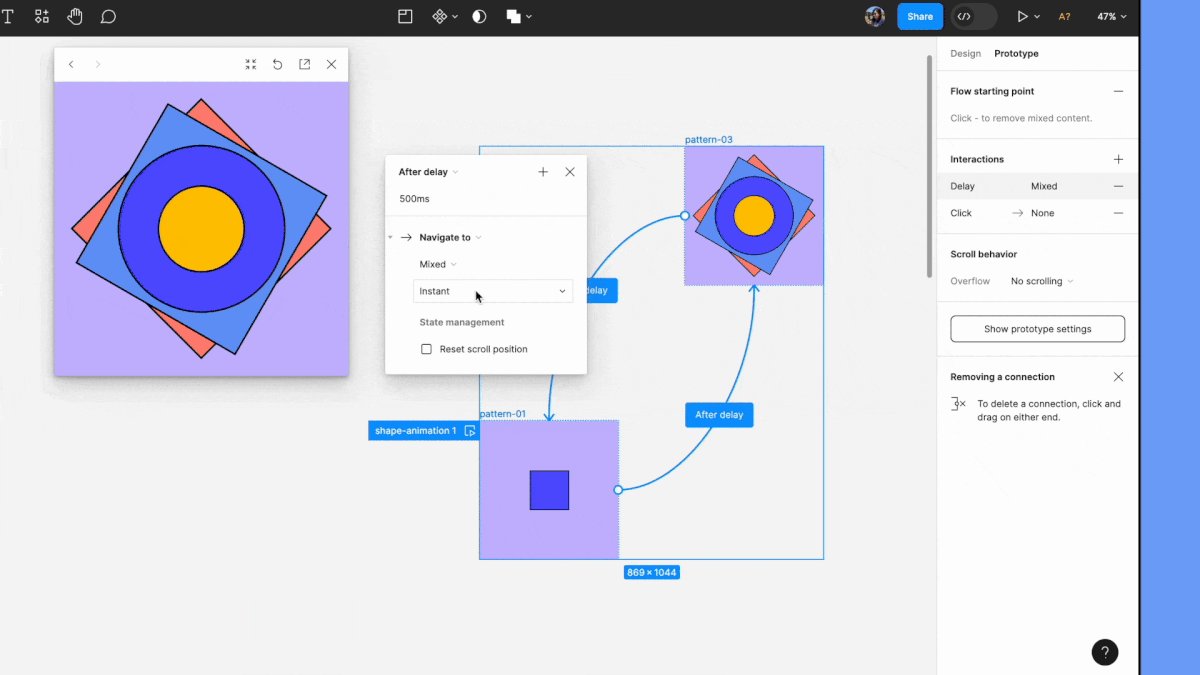
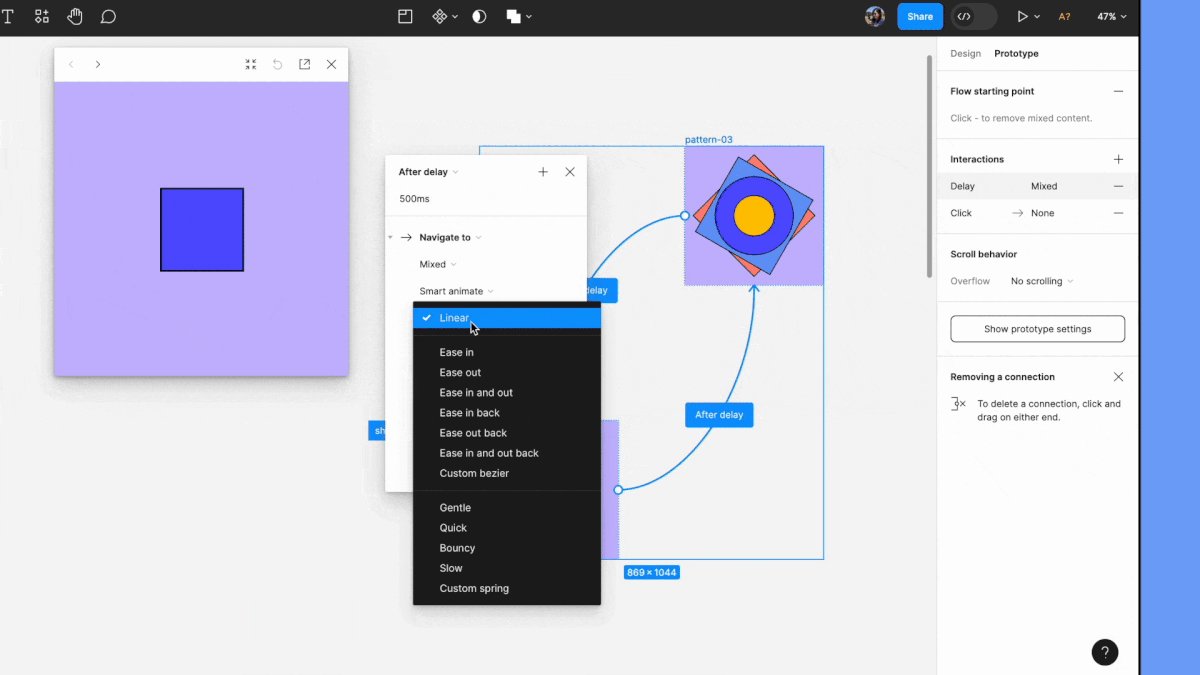
A pleasant surprise was the introduction of the prototype preview directly within the file. Thanks to this feature, you no longer have to constantly switch to a new tab and can test your designs more efficiently. In this view, all design changes are updated in real-time, directly within the prototype preview.

Source: Figma.com
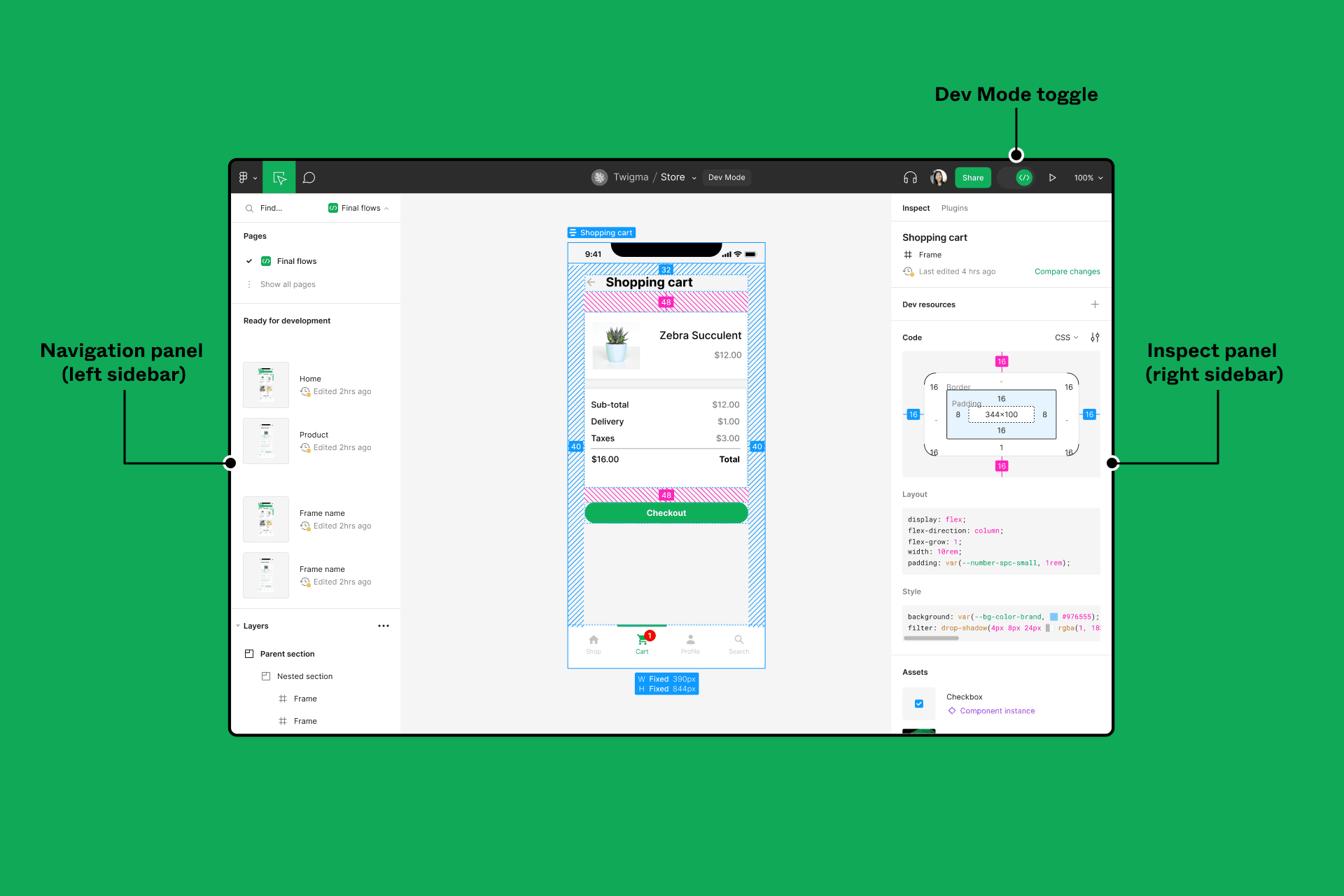
Figma is introducing an exclusive feature for developers this year. Considering that approximately 30% of Figma's active users are developers, the company decided to create a new mode specifically tailored to their needs based on their feedback. This new mode offers a simplified view, free from unnecessary elements, and is optimised for developers. Dev mode provides a streamlined layer list with screen previews, helping developers better navigate through files.
Figma has also introduced a new feature called "Mark as ready for dev," which allows designers to label screens that are ready for development. In Dev mode, only screens marked with this label are displayed to developers, while other layers are hidden by default. This provides developers with a better overview of the current screens and saves them from having to search for them throughout the entire file.

Source: Figma.com
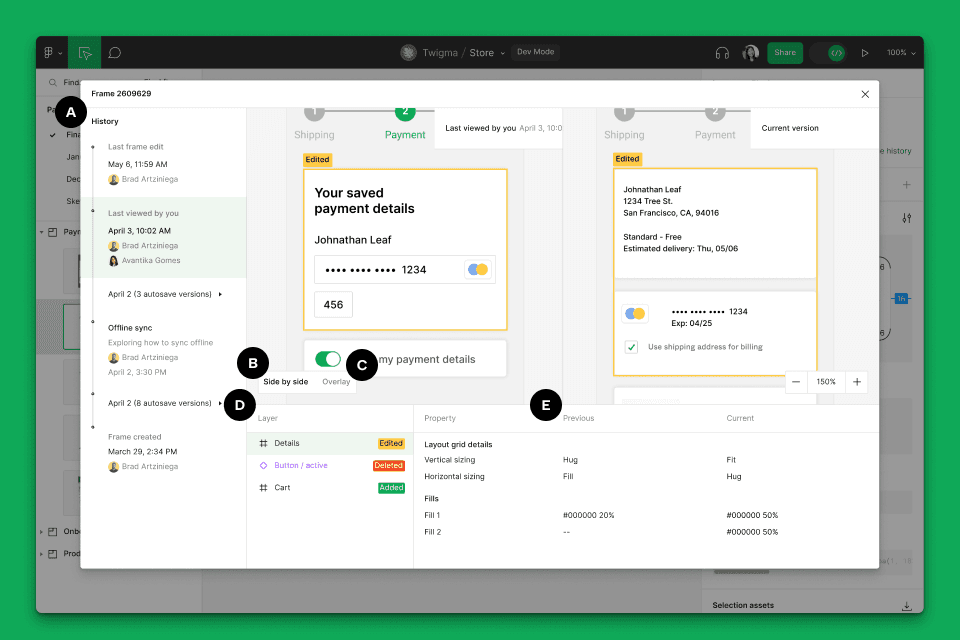
With an overview of design changes, the "Compare changes" feature assists developers by providing a clear comparison of the changes that have occurred in the design since the last view.

Source: Figma.com
This is just a fraction of everything the new developer mode has to offer. You can try out all its features in the Dev Mode Playground. Dev mode is currently in open beta and will be available to all users for free until the end of 2023.
During the Figma conference, several small features were introduced that significantly enhanced the user experience.
The beloved Auto Layout received an upgrade. Figma now allows setting Min and Max values for length and height (similar to CSS). Additionally, the Wrap feature was added, enabling automatic wrapping of the layout. With these functionalities, it's possible to create dynamic layouts that automatically adapt to different screen sizes within Figma.
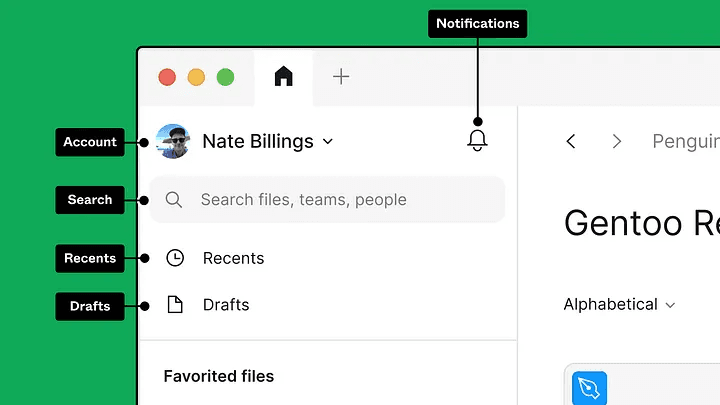
The file browser also underwent a redesign. The new design is more user-friendly and simplifies navigation in shared documents and files.

Source: Figma.com
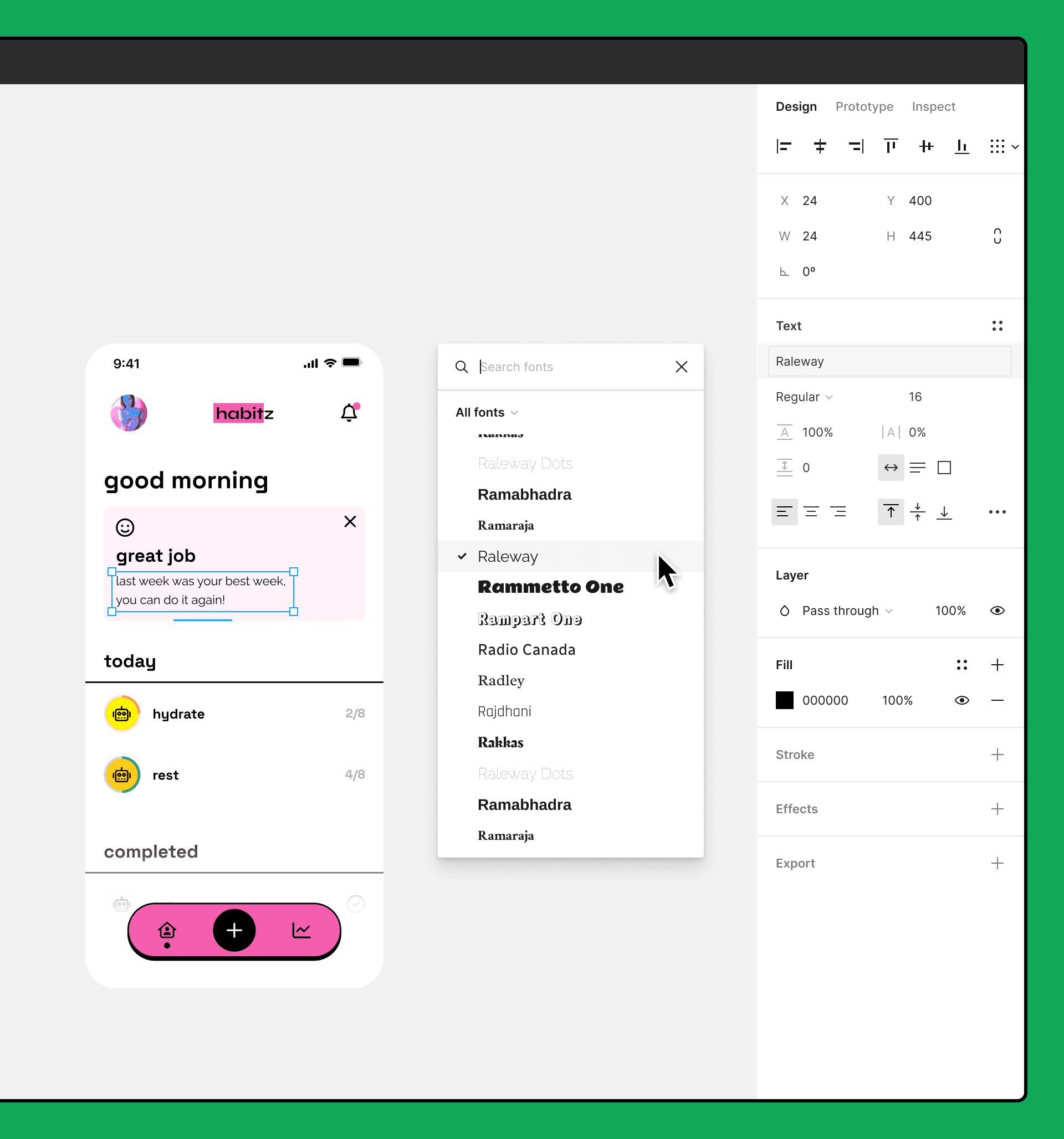
The icing on the cake was the long-awaited update to the Font Picker. After 3 years, we finally got a more user-friendly Font Picker with live font previews!

Source: Figma.com
The Config conference this year was truly packed with exciting updates, and we are eagerly looking forward to utilising all these new features in our collaboration with developers and creating more realistic prototypes for our users!